Dash: Difference between revisions
No edit summary |
|||
| (21 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
Dash is a simple {{Link|target=Vehicle simulation software}} written in JavaScript. | Dash is a simple {{Link|target=Vehicle simulation software}} written in JavaScript. | ||
The fork | The fork | ||
* https://github.com/rc-dukes/ | * https://github.com/rc-dukes/dash2 | ||
is an attempt to make it useable for https://github.com/rc-dukes/dukes/issues/37 | is an attempt to make it useable for https://github.com/rc-dukes/dukes/issues/37 | ||
= Installation = | |||
<source lang='bash'> | |||
# if your .npm owner ship needs to be fixed | |||
# see https://stackoverflow.com/a/55468089/1497139 | |||
# sudo chown -R $USER:$GROUP ~/.npm | |||
git clone https://github.com/rc-dukes/dash2 | |||
cd dash2 | |||
npm install | |||
./run | |||
# make sure chrome is your default browser or open index.html manually | |||
open index.html | |||
</source> | |||
== Loading Cars == | |||
The "Load Car" button let's you load your own car models in [https://en.wikipedia.org/wiki/.3ds 3ds] format. | |||
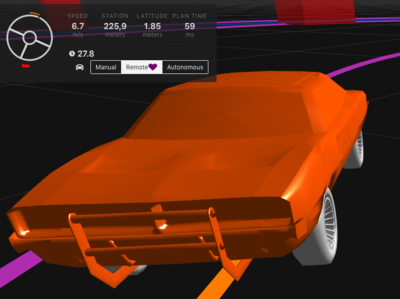
[[File:generallee2020-01-16.png|400px]] | |||
[[File:generallee2020-01-16sim.png|400px]] | |||
=== Test Car Models === | |||
There is a decode script in the models folder which will let you decode the base64 data in suv.js to a .3ds file | |||
.3ds files can e.g. be viewed with https://viewer.autodesk.com/ | |||
= Navigation Keys = | = Manual Navigation Keys = | ||
To navigate you can use your keyboard as outline in the following to tables | |||
== Cursor Keys == | |||
<html><link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"></html> | <html><link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"></html> | ||
{| | |||
|- | |||
| style="width: 33%" | | |||
| style="width: 33%" | {{mdiIcon|icon=arrow_upward|color=blue|size=32}} | |||
| style="width: 33%" | | |||
|- | |||
| {{mdiIcon|icon=arrow_backward|color=blue|size=32}} || || {{mdiIcon|icon=arrow_forward|color=blue|size=32}} | |||
|- | |||
| || {{mdiIcon|icon=arrow_downward|color=blue|size=32}} || | |||
|} | |||
== wasd == | |||
{| | {| | ||
|- | |- | ||
| | | || w || | ||
|- | |- | ||
| | | a || || s | ||
|- | |- | ||
| || | | || d || | ||
|} | |} | ||
= | = Project info = | ||
This project demonstrates a real-time, on-road, lattice-based autonomous vehicle motion planner in the | This project demonstrates a real-time, on-road, lattice-based autonomous vehicle motion planner in the | ||
browser. Many autonomous vehicle motion planners are implemented close to the metal in C or C++, or they | browser. Many autonomous vehicle motion planners are implemented close to the metal in C or C++, or they | ||
| Line 32: | Line 65: | ||
and [https://github.com/mattbradley/dash/blob/master/README.md#enable-experimental-canvas-features experimental canvas features enabled]. | and [https://github.com/mattbradley/dash/blob/master/README.md#enable-experimental-canvas-features experimental canvas features enabled]. | ||
The target frame rate is 60fps, but it may run slower depending on how long planning takes on your hardware. | The target frame rate is 60fps, but it may run slower depending on how long planning takes on your hardware. | ||
= Usage in rc-dukes project = | |||
Simulator and rc-dukes communicate via vert.x with each other | |||
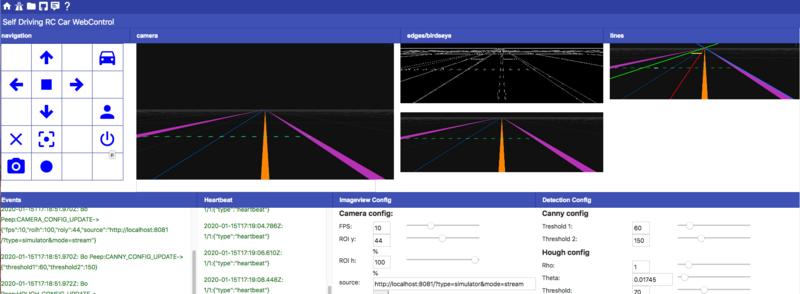
[[File:Dash2020-01-15.png|800px]] | |||
[[File:DashRC-Dukes2020-01-15.png|800px]] | |||
Latest revision as of 08:37, 25 January 2020
Click here to comment see Self Driving RC Car
Dash is a simple Vehicle simulation software written in JavaScript. The fork
is an attempt to make it useable for https://github.com/rc-dukes/dukes/issues/37
Installation
# if your .npm owner ship needs to be fixed
# see https://stackoverflow.com/a/55468089/1497139
# sudo chown -R $USER:$GROUP ~/.npm
git clone https://github.com/rc-dukes/dash2
cd dash2
npm install
./run
# make sure chrome is your default browser or open index.html manually
open index.html
Loading Cars
The "Load Car" button let's you load your own car models in 3ds format.


Test Car Models
There is a decode script in the models folder which will let you decode the base64 data in suv.js to a .3ds file .3ds files can e.g. be viewed with https://viewer.autodesk.com/
To navigate you can use your keyboard as outline in the following to tables
Cursor Keys
| arrow_upward | ||
| arrow_backward | arrow_forward | |
| arrow_downward |
wasd
| w | ||
| a | s | |
| d |
Project info
This project demonstrates a real-time, on-road, lattice-based autonomous vehicle motion planner in the browser. Many autonomous vehicle motion planners are implemented close to the metal in C or C++, or they utilize computing platforms like CUDA or OpenCL to generate plans in a highly parallel fashion on the GPU. Using WebGL, we can implement similar parallel planning algorithms right in the browser that can run on a variety of moderately-powerful consumer graphics cards. With Three.js, the motion planner can be executed in real-time 3D simulated scenarios.
This simulator is still a work-in-progress. You may see bugs, WebGL crashes, strange vehicle behavior, and any number of other failures. Currently, it is fully functional only in Google Chrome with hardware acceleration enabled and experimental canvas features enabled. The target frame rate is 60fps, but it may run slower depending on how long planning takes on your hardware.
Usage in rc-dukes project
Simulator and rc-dukes communicate via vert.x with each other