SimpleGraph: Difference between revisions
No edit summary |
No edit summary |
||
| Line 19: | Line 19: | ||
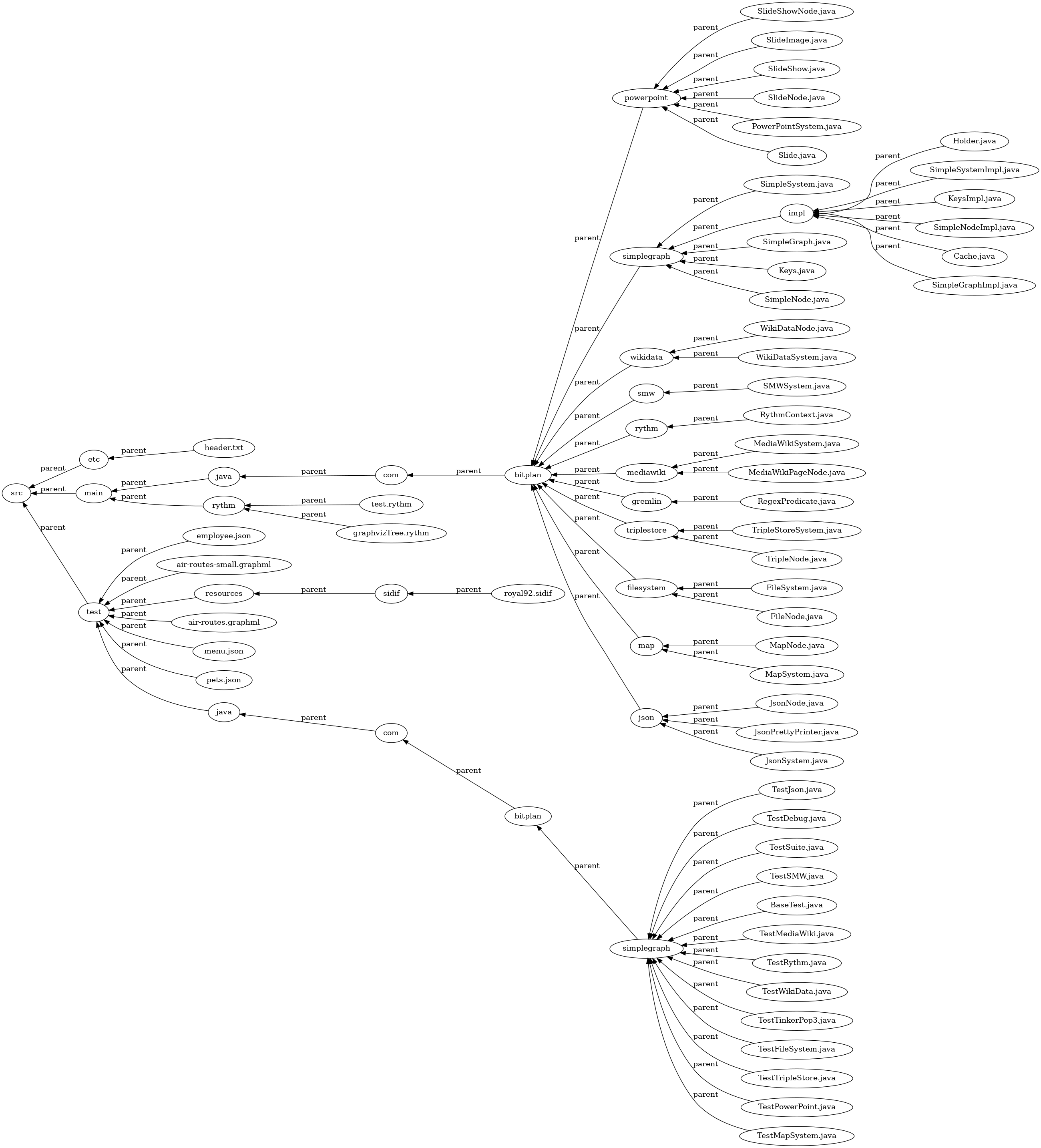
The graph below shows the source code structure for the SimpleGraph project with the root of the tree being the "src" directory. The nodes are clickable and will lead you to the corresponding file representation on github. | The graph below shows the source code structure for the SimpleGraph project with the root of the tree being the "src" directory. The nodes are clickable and will lead you to the corresponding file representation on github. | ||
=== Example FileSystem Graph | === Example FileSystem Graph of "src" directory === | ||
The nodes of this graph are clickable and will lead you to the source pages in the github repository of this project. | |||
<!-- | <!-- | ||
this graph was generated 2018-01-26 16:48:51 | this graph was generated 2018-01-26 16:48:51 | ||
| Line 271: | Line 272: | ||
</source> | </source> | ||
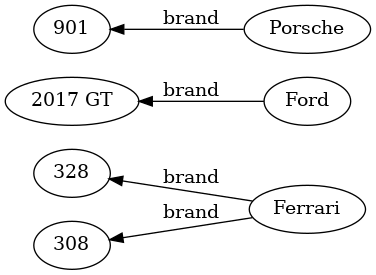
== CarGraph == | == CarGraph == | ||
The nodes of this graph are clickable and will lead you to the wikidata pages of the cars and carbrands. | |||
<!-- | <!-- | ||
this graph was generated 2018-01-26 17:00:02 | this graph was generated 2018-01-26 17:00:02 | ||
Revision as of 16:13, 26 January 2018
SimpleGraph
SimpleGraph is an open source project that allows to wrap Systems APIs in a way that graph algorithms and storage can be applied. As an implementation Apache Gremlin/Tinkerpop is used.
FileSystem example
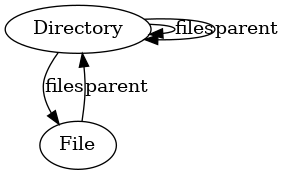
Basics
A Filesystem is a graph. It consists of File and Directory nodes

Example goal
We'd like to analyze some part of a filesystem and we'll use the "src" directory of the SimpleGraph project's source code as a starting point.
The graph below shows the source code structure for the SimpleGraph project with the root of the tree being the "src" directory. The nodes are clickable and will lead you to the corresponding file representation on github.
Example FileSystem Graph of "src" directory
The nodes of this graph are clickable and will lead you to the source pages in the github repository of this project.

explanation
creating the graph
This graph visualization has been produced with the following Java lines which make sure that the "src" Directory can be handled as a gremlin graph:
// create a new FileSystem acces supplying the result as a SimpleSystem API
SimpleSystem fs=new FileSystem();
// connect to this system with no extra information (e.g. no credentials) and move to the "src" node
SimpleNode start = fs.connect("").moveTo("src");
// do gremlin style out traversals recusively to any depth
start.recursiveOut("files",Integer.MAX_VALUE);
converting the graph to graphviz
The graph is now available and can be traversed to create a graphviz version of it. We use the Rythm template engine to do so. Within Rythm you can use Java code. Basically we try out the code in the TestRythm JUnit test and then use it in the Rythm template graphvizTree.rythm
MapSystem example
The MapSystem is a simple wrapper for a graph with nodes that have key/value pairs. We would not really need this since Apache Tinkerpop/Gremlin already supplies us with properties per node/vertex. Still this system is useful as a helper system and to illustrate the wrapping concepts and possibilities of SimpleGraph
Unit Test
@Test
public void testMapSystem() throws Exception {
// create a map system and connect to init
MapSystem ms=new MapSystem();
ms.connect();
// init some maps of carbrands and cars each map shall later represent a
// vertex in the graph with it's properties
Map[] carbrandmaps= {
initMap("name","Ferrari","country","Italy","wikidataid","Q27586"),
initMap("name","Porsche","country","Germany","wikidataid","Q40993"),
initMap("name","Ford","cuntry","United States","wikidataid","Q44294")
};
Map[] carmakemaps= {
initMap("name","308","year",1984,"wikidataid","Q1407659","brand","Ferrari"),
initMap("name","328","year",1989,"wikidataid","Q1407669","brand","Ferrari"),
initMap("name","901","year",1964,"wikidataid","Q2104537","brand","Porsche"),
initMap("name","2017 GT","year",2017,"wikidataid","Q23856323","brand","Ford")
};
// create MapNodes with the given kind "carbrand" or "car" based on the maps
MapNode startNode=null;
for (Map map:carbrandmaps) {
startNode=new MapNode(ms,"carbrand",map);
}
for (Map map:carmakemaps) {
MapNode mapNode=new MapNode(ms,"car",map);
// link the node of this car to it's carbrand node using the Gremlin graph traversal
// language - this is the key action for this example
ms.g().V().hasLabel("carbrand").has("name",map.get("brand")).forEachRemaining(brandNode->{
brandNode.addEdge("brand", mapNode.getVertex());
});
}
// set a start node for the system
// any node will do and for this example it is not really necessary - each node
// has the full graph accesible
ms.setStartNode(startNode);
// uncomment if you'd like to see all the node details
// debug=true;
if (debug)
ms.g().V().forEachRemaining(SimpleNode.printDebug);
// generate a graphviz graph based on this start node
// show the "brand" edges
// show the "name" for each node
// use wikidataid as the identifier
// and extend to a full url using the WIKIDATA_URL_PREFIX
// use the rankDir RL = right left
// and name the graph "CarGraph"
String graphViz = TestRythm.generateGraphViz(ms.getStartNode(), "brand", "name", "wikidataid",
WIKIDATA_URL_PREFIX,"RL","CarGraph");
// uncomment if you'd like to see the graph source code
// the rendered graph is available at http://www.bitplan.com/index.php?title=SimpleGraph#CarGraph
// debug = true;
if (debug)
System.out.println(graphViz.trim());
// check that the graph contains one of the expected graphviz code lines
assertTrue(graphViz.contains("\"Q27586\" [ label=\"Ferrari\" URL=\"https://www.wikidata.org/wiki/Q27586\"]"));
}
CarGraph
The nodes of this graph are clickable and will lead you to the wikidata pages of the cars and carbrands.