Graph Approaches for Software Engineeering: Difference between revisions
No edit summary |
|||
| (7 intermediate revisions by the same user not shown) | |||
| Line 19: | Line 19: | ||
| [[File:Explore2018-06Portobello.png|link=http://ebike.bitplan.com|250px|Giant Explore]]<br>Giant Explore | | [[File:Explore2018-06Portobello.png|link=http://ebike.bitplan.com|250px|Giant Explore]]<br>Giant Explore | ||
|} | |} | ||
== ⌘⌘ Touchable Software Engineering == | |||
https://www.flanschen-fitting-shop.de/1030-tm_large_default/schraube-m10x35.jpg | |||
=== ⌘⌘ The World as a Graph === | === ⌘⌘ The World as a Graph === | ||
If the world is represented as a Graph it would be nice to have a {{Link|target=SiGNaL|title=Simple Graph Navigation Language}} | If the world is represented as a Graph it would be nice to have a {{Link|target=SiGNaL|title=Simple Graph Navigation Language}} | ||
| Line 35: | Line 38: | ||
=== ⌘⌘ Prehistory === | === ⌘⌘ Prehistory === | ||
see also {{Link|target=Workdocumentation 2019-02-18#PreHistory|title=PreHistory (clickable)}} | |||
<graphviz> | <graphviz> | ||
| Line 129: | Line 133: | ||
== ⌘⌘ Step 5: Exploit the information in the kernel matrix == | == ⌘⌘ Step 5: Exploit the information in the kernel matrix == | ||
There are two modes for exploiting the information: | There are two modes for exploiting the information: | ||
# OLAP - Online Analytical Processing | # [https://en.wikipedia.org/wiki/Online_analytical_processing OLAP - Online Analytical Processing] / Graph Query | ||
# OLTP - Online | # [https://en.wikipedia.org/wiki/Online_transaction_processing OLTP - Online Transaction Processing] / Graph Traversal | ||
[[File:GremlinOltp-and-olap.png|400px|link=https://tinkerpop.apache.org/gremlin.html]] | [[File:GremlinOltp-and-olap.png|400px|link=https://tinkerpop.apache.org/gremlin.html]] | ||
== ⌘⌘ What is SimpleGraph? == | == ⌘⌘ What is SimpleGraph? == | ||
Simplegraph allows to work with "graphized" information source from a combination of APIs that are made available as modules. | Simplegraph allows to work with "graphized" information source from a combination of APIs that are made available as modules. | ||
{{SimpleGraphModuleMarkup|userparam=intro}} | {{SimpleGraphModuleMarkup|#userparam=intro}} | ||
{{#ask: [[Module_for_SE::true]] | {{#ask: [[Module_for_SE::true]] | ||
| mainlabel=SimpleGraphModule | | mainlabel=SimpleGraphModule | ||
| Line 153: | Line 157: | ||
| template=SimpleGraphModuleMarkup | | template=SimpleGraphModuleMarkup | ||
}} | }} | ||
{{SimpleGraphModuleMarkup|userparam=outro}} | {{SimpleGraphModuleMarkup|#userparam=outro}} | ||
== ⌘⌘ What is Apache TinkerPop/Gremlin? == | == ⌘⌘ What is Apache TinkerPop/Gremlin? == | ||
| Line 218: | Line 222: | ||
* Collaborate on Projects with [http://www.bitplan.com BITPlan] | * Collaborate on Projects with [http://www.bitplan.com BITPlan] | ||
* Write papers related to {{Link|target=SimpleGraph}} | * Write papers related to {{Link|target=SimpleGraph}} | ||
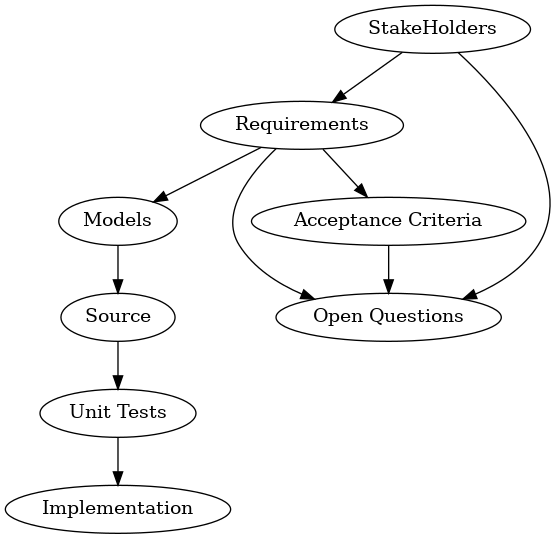
== ⌘⌘ Ideas for SimpleGraph future Progress == | |||
<graphviz> | |||
digraph Objects9000 { | |||
RQ [ label="Requirements" ] | |||
AC [ label="Acceptance Criteria" ] | |||
OQ [ label="Open Questions" ] | |||
SH [ label="StakeHolders" ] | |||
Test [ label="Unit Tests" ] | |||
Model [ label="Models" ] | |||
Impl [ label="Implementation" ] | |||
SH -> RQ | |||
RQ -> Model -> Source -> Test -> Impl | |||
RQ -> AC | |||
RQ -> OQ | |||
SH -> OQ | |||
AC -> OQ | |||
} | |||
</graphviz> | |||
* more Software-Engineering related modules e.g. for Modelling,Requirements Engineering | |||
* more Visualization options e.g. like/with [http://prefuse.org/ prefuse] | |||
* Visualized Editor e.g. like/with [https://developers.google.com/blockly/ blockly] | |||
* better integration with other programming languages | |||
== ⌘⌘ Questions/Discussion == | == ⌘⌘ Questions/Discussion == | ||
[[File:Bitplanpartner.png]] | [[File:Bitplanpartner.png]] | ||
<youtube>PiNJZ4vg5ts</youtube> | <youtube>PiNJZ4vg5ts</youtube> | ||
[[Category:Talk]] | |||
Latest revision as of 11:03, 7 March 2021
<slideshow style="bitplan" headingmark="⌘⌘" incmark="…" scaled="true" font="Comic Sans MS, Calibri, cursive" >
- title
Graph Approaches for Software Engineering
- author
- Wolfgang Fahl Wolfgang Fahl info@bitplan.com
- footer
- Applying the OpenSource Project SimpleGraph and it's modules to Software Engineering
- subfooter
- sebis Oberseminar TUM
</slideshow>
⌘⌘ Wolfgang Fahl
| |
 Peugeot Ion |
 Giant Explore |
⌘⌘ Touchable Software Engineering
https://www.flanschen-fitting-shop.de/1030-tm_large_default/schraube-m10x35.jpg
⌘⌘ The World as a Graph
If the world is represented as a Graph it would be nice to have a Simple Graph Navigation Language

see SMWCon Fall 2018
⌘⌘ Why I am here
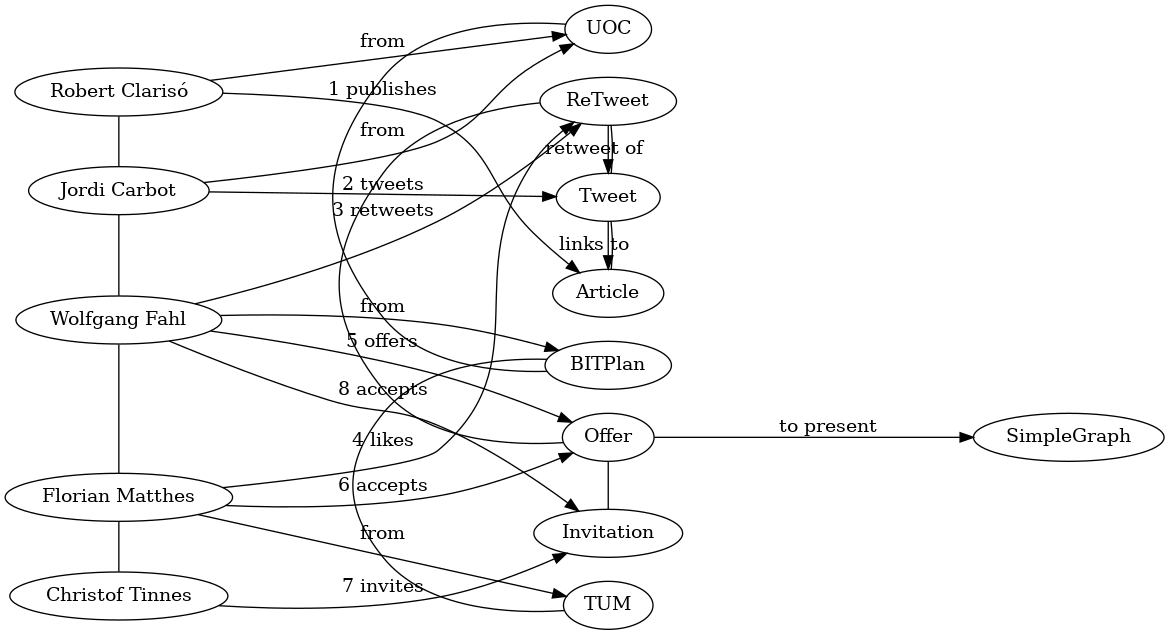
⌘⌘ Prehistory
see also PreHistory (clickable)

⌘⌘ Graph Kernels for Model Driven Software Engineering
5 Steps
- Decide how the model should be encoded into a graph
- Translate each of the models into a labeled graph
- Select the graph kernel algorithm to be used
- Load all the graphs and compute the graph kernel
- Exploit the information in the kernel matrix
⌘⌘ Use SimpleGraph for the 5 Steps
⌘⌘ Step 1: Decide how the model should be encoded into a graph
Each SimpleGraph Module transforms data from some API to a Graph representation. The transformation is usually as "straight-forward" or "natural" as possible.
⌘⌘ Step 2: Translate each of the models into a labeled graph
Each SimpleGraph Module uses the following steps to translate from an API to the graph
- connect()
- moveTo()
⌘⌘ Step 3: Select the graph kernel algorithm to be used
SimpleGraph is based on Apache Gremlin/Tinkerpop so all the algorithm and libraries around this graph environment are directly available. If a different graph kernel and or algorithm is needed than the graph can be translated / imported via standard graph import/export formats and or import/export adapters and utilities.
BITPlan e.g. often uses Semantic MediaWiki  as a suitable environment.
as a suitable environment.
⌘⌘ Step 4: Load all the graphs and compute the graph kernel
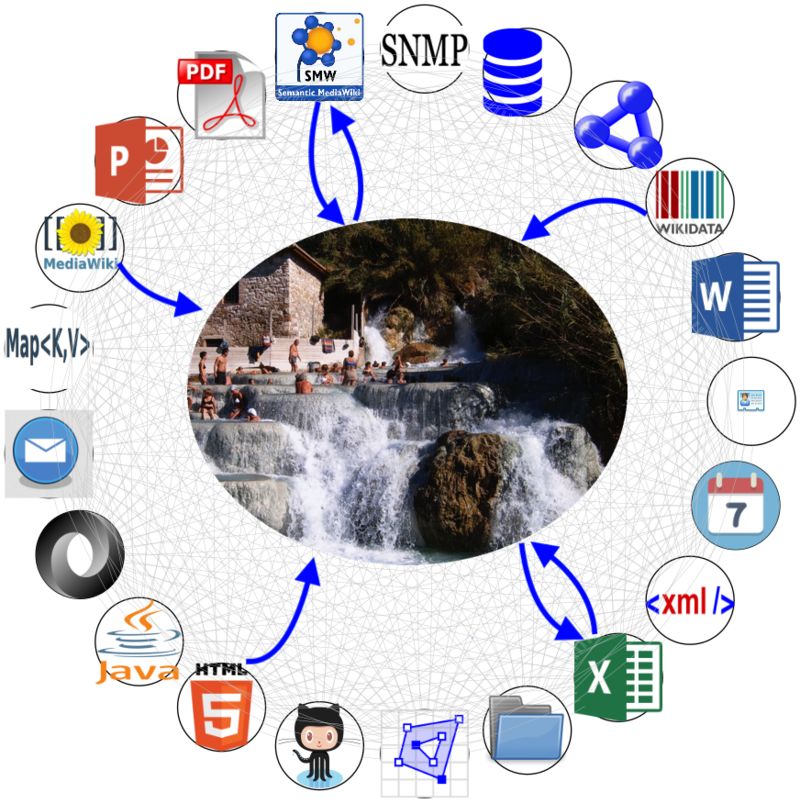
Simplegraph is based on the Hub&Spoke approach. Any combination of modules/API can be applied. Currently there are some 20 different modules to choose from.
⌘⌘ Step 5: Exploit the information in the kernel matrix
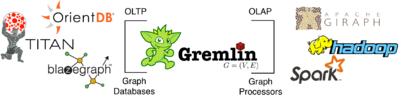
There are two modes for exploiting the information:
- OLAP - Online Analytical Processing / Graph Query
- OLTP - Online Transaction Processing / Graph Traversal
⌘⌘ What is SimpleGraph?
Simplegraph allows to work with "graphized" information source from a combination of APIs that are made available as modules.
| Module | System wrapped | API exposed | Description |
|---|---|---|---|
 FileSystem FileSystem
|
FileSystem | java.io.File | makes your FileSystem accessible via the Java FileSystem API |
 GitHub GitHub
|
GitHub | GitHub GraphQL Api v4 | makes GitHub content accessible to Graph processing. |
 Java Java
|
Java | javaparser | makes Java code parse results accessible to Graph processing. |
| E-Mail access for rfc822 and MIME formatted Mailbox files (e.g. Thunderbird) | makes Mail data available via Apache Mime4J | ||
 SMW SMW
|
SMW | SemanticMedia Wiki API | makes Semantic MediaWiki accessible via the SMW API |
| XML | org.w3c.dom | makes XML dom parse results accessible to Graph processing. |
⌘⌘ What is Apache TinkerPop/Gremlin?
 Apache Tinkerpop is an Open Source project. Gremlin is the GraphTraversal Language for it.
Apache Tinkerpop is an Open Source project. Gremlin is the GraphTraversal Language for it.
- OLTP - Online Transaction Processing - Navigation and Processing
- OLAP - Online Analytical Processing - Queries
- - Example - Ancestors of King James
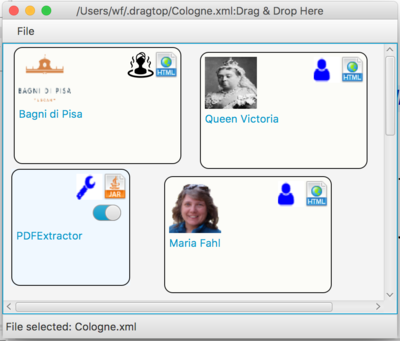
⌘⌘ SimpleGraph Dragtop
The Dragtop Open Source Software makes the SimpleGraph modules available for direct access from your Desktop. By simple drag and drop of the input onto the dragtop and then dropping a "tool" onto the dragtop you can combine the module functionality as you see fit.
⌘⌘ Example: The 5 Steps in SimpleGraph

⌘⌘ Step 1: Decide how the model should be encoded into a graph
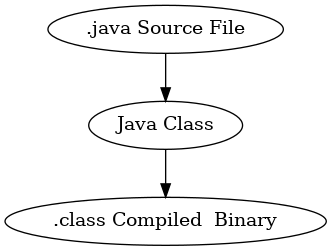
- .java Source Files: FileSystem module
- Java Classes: JavaSystem
- .class Files: Filesystem module (Bytecode parser?)
⌘⌘ Step 2: Translate each of the models into a labeled graph

⌘⌘ Step 3: Select the graph kernel algorithm to be used
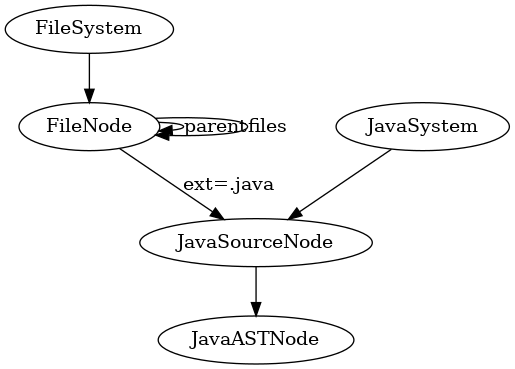
FileSystem fs=new FileSystem();
FileNode start = (FileNode) fs.connect("").moveTo(aroot.getPath());
start.recursiveOut("files",Integer.MAX_VALUE);
List<Vertex> javaFileNodes=start.g().V().has("ext", "java").toList();
List<Vertex> classFileNodes=start.g().V().has("ext", "class").toList()
⌘⌘ Step 4: Load all the graphs and compute the graph kernel
<HTML5video width="960" height="600" controls autoplay="false" loop="false">JavaAnalyzerDragAndDrop2019-02-18</HTML5video>
⌘⌘ Step 5: Exploit the information in the kernel matrix
- Visualize
- Store
- Mix and match with other sources
⌘⌘ How to benefit and participate
- Stay in touch with Wolfgang Fahl
- Ask StackOverFlow questions on SimpleGraph
- Participate in the GitHub SimpleGraph Open Source Project
- Join the SimpleGraph Mailinglist
- Collaborate on Projects with BITPlan
- Write papers related to SimpleGraph
⌘⌘ Ideas for SimpleGraph future Progress

- more Software-Engineering related modules e.g. for Modelling,Requirements Engineering
- more Visualization options e.g. like/with prefuse
- Visualized Editor e.g. like/with blockly
- better integration with other programming languages