Graph Approaches for Software Engineeering: Difference between revisions
| (50 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
;author: <span style='font-size:50%'>[http://www.bitplan.com/index.php/Wolfgang_Fahl Wolfgang Fahl Wolfgang Fahl] [mailto:info@bitplan.com info@bitplan.com]</span> | ;author: <span style='font-size:50%'>[http://www.bitplan.com/index.php/Wolfgang_Fahl Wolfgang Fahl Wolfgang Fahl] [mailto:info@bitplan.com info@bitplan.com]</span> | ||
;footer: Applying the OpenSource Project SimpleGraph and it's modules to Software Engineering | ;footer: Applying the OpenSource Project SimpleGraph and it's modules to Software Engineering | ||
;subfooter: [https://wwwmatthes.in.tum.de/pages/rwzby1tlqhn9/Advanced-Seminar sebis Oberseminar | ;subfooter: [https://wwwmatthes.in.tum.de/pages/rwzby1tlqhn9/Advanced-Seminar sebis Oberseminar TUM] | ||
</slideshow> | </slideshow> | ||
=== ⌘⌘ Wolfgang Fahl === | === ⌘⌘ Wolfgang Fahl === | ||
| Line 19: | Line 19: | ||
| [[File:Explore2018-06Portobello.png|link=http://ebike.bitplan.com|250px|Giant Explore]]<br>Giant Explore | | [[File:Explore2018-06Portobello.png|link=http://ebike.bitplan.com|250px|Giant Explore]]<br>Giant Explore | ||
|} | |} | ||
=== ⌘⌘ | == ⌘⌘ Touchable Software Engineering == | ||
https://www.flanschen-fitting-shop.de/1030-tm_large_default/schraube-m10x35.jpg | |||
=== ⌘⌘ The World as a Graph === | |||
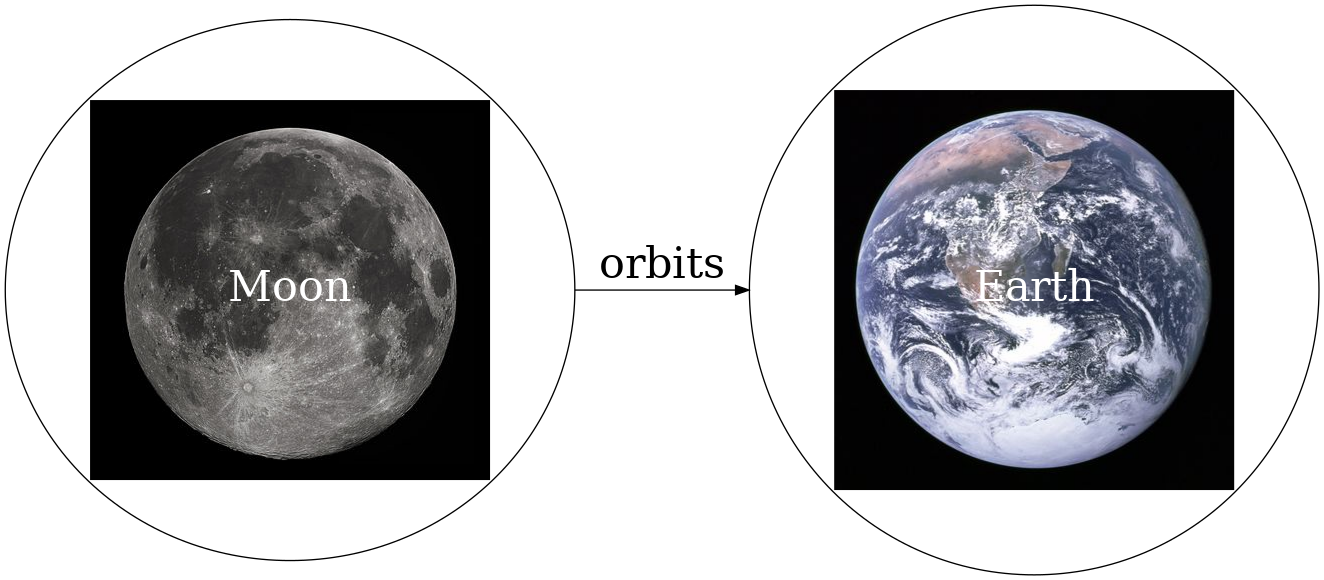
If the world is represented as a Graph it would be nice to have a {{Link|target=SiGNaL|title=Simple Graph Navigation Language}} | |||
<graphviz> | |||
digraph EM { | |||
rankdir="LR" | |||
Earth [ fontcolor="white" fontsize="32" URL="https://www.wikidata.org/wiki/Q2" image="Earth200.jpeg" ] | |||
Moon [ fontcolor="white" fontsize="32" URL="https://www.wikidata.org/wiki/Q405" image="Moon200.jpeg" ] | |||
Moon -> Earth [ label="orbits" fontsize="32"] | |||
} | |||
</graphviz> | |||
see [http://ebike.bitplan.com/index.php?title=SimpleGraph_Semantic_Media_Wiki_Module&action=slide SMWCon Fall 2018] | |||
=== ⌘⌘ Why I am here === | |||
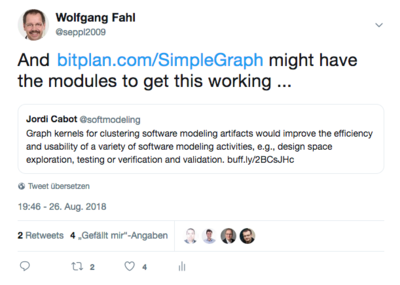
[[File:twitter2018-08-26.png|400px|link=https://twitter.com/seppl2009/status/1033787770819497985]] | [[File:twitter2018-08-26.png|400px|link=https://twitter.com/seppl2009/status/1033787770819497985]] | ||
=== ⌘⌘ | |||
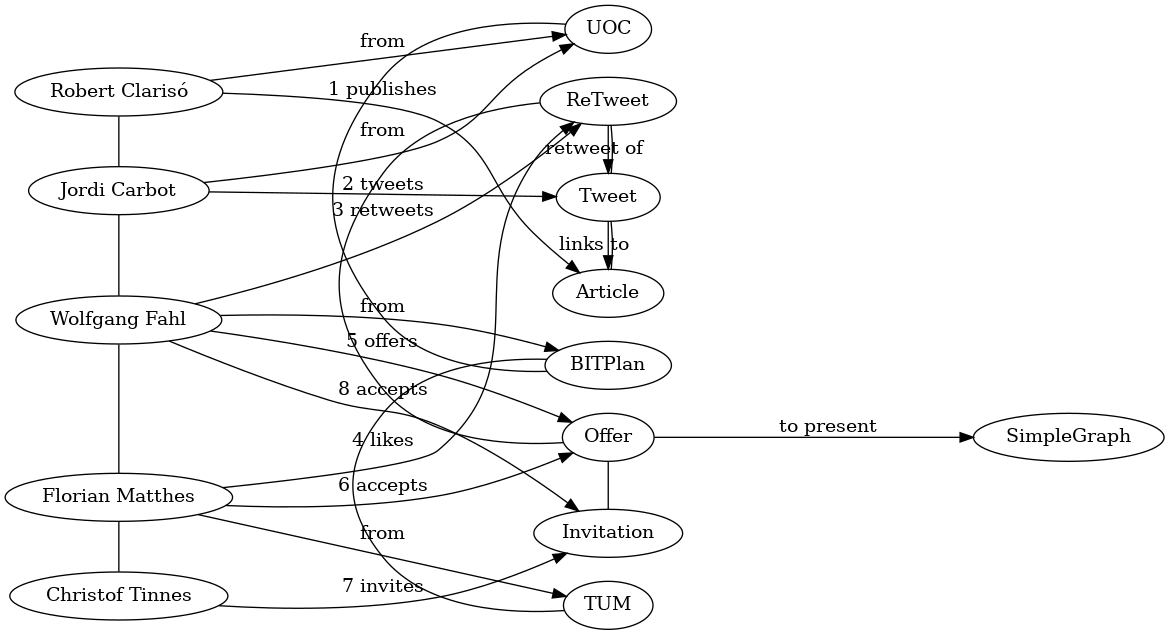
=== ⌘⌘ Prehistory === | |||
see also {{Link|target=Workdocumentation 2019-02-18#PreHistory|title=PreHistory (clickable)}} | |||
<graphviz> | <graphviz> | ||
digraph | digraph prehistory { | ||
rankdir=LR; | rankdir=LR; | ||
ranksep=2.0; | ranksep=2.0; | ||
| Line 38: | Line 55: | ||
Florian_Matthes [ label="Florian Matthes" URL="https://twitter.com/matthes" ] | Florian_Matthes [ label="Florian Matthes" URL="https://twitter.com/matthes" ] | ||
Robert_Clariso [ label="Robert Clarisó" URL="https://www.uoc.edu/webs/rclariso/EN/curriculum/index.html" ] | Robert_Clariso [ label="Robert Clarisó" URL="https://www.uoc.edu/webs/rclariso/EN/curriculum/index.html" ] | ||
Christof_Tinnes [ label="Christof Tinnes" URL="https://wwwmatthes.in.tum.de/pages/v2o7t4t0vg87/Christof-Tinnes" ] | |||
} | } | ||
| Line 44: | Line 62: | ||
Tweet [ URL="https://twitter.com/softmodeling/status/1033777854239199232" ] | Tweet [ URL="https://twitter.com/softmodeling/status/1033777854239199232" ] | ||
ReTweet [ URL="https://twitter.com/seppl2009/status/1033787770819497985" ] | ReTweet [ URL="https://twitter.com/seppl2009/status/1033787770819497985" ] | ||
Offer [] | Offer [ URL="http://wiki.bitplan.com/index.php/Graph_Approaches_for_Software_Engineeering" ] | ||
Invitation [ URL="https://wwwmatthes.in.tum.de/pages/rwzby1tlqhn9/Advanced-Seminar"] | |||
} | } | ||
| Line 68: | Line 87: | ||
Florian_Matthes -> Offer [ label="6 accepts" ] | Florian_Matthes -> Offer [ label="6 accepts" ] | ||
Christof_Tinnes -> Invitation [ label="7 invites" ] | |||
Wolfgang_Fahl -> Invitation [ label="8 accepts" ] | |||
edge[dir=none]; | edge[dir=none]; | ||
{rank=same; Article-> Tweet -> ReTweet -> Offer;} | {rank=same; Article-> Tweet -> ReTweet -> Offer -> Invitation;} | ||
{rank=same; Robert_Clariso -> Jordi_Carbot -> Wolfgang_Fahl -> Florian_Matthes;} | {rank=same; Robert_Clariso -> Jordi_Carbot -> Wolfgang_Fahl -> Florian_Matthes -> Christof_Tinnes;} | ||
{rank=same; UOC -> BITPlan ->TUM ;} | {rank=same; UOC -> BITPlan ->TUM ;} | ||
| Line 80: | Line 101: | ||
</graphviz> | </graphviz> | ||
===⌘⌘ What is Apache TinkerPop/Gremlin? | == ⌘⌘ Graph Kernels for Model Driven Software Engineering == | ||
[[File:Gremlin programming language.png|400px]] | * https://modeling-languages.com/graph-kernels-model-driven-software-engineering/ | ||
{{Link|target=http://tinkerpop.apache.org/|title=Apache Tinkerpop}} is an Open Source project. | |||
'''5 Steps''' | |||
# Decide how the model should be encoded into a graph | |||
# Translate each of the models into a labeled graph | |||
# Select the graph kernel algorithm to be used | |||
# Load all the graphs and compute the graph kernel | |||
# Exploit the information in the kernel matrix | |||
== ⌘⌘ Use SimpleGraph for the 5 Steps == | |||
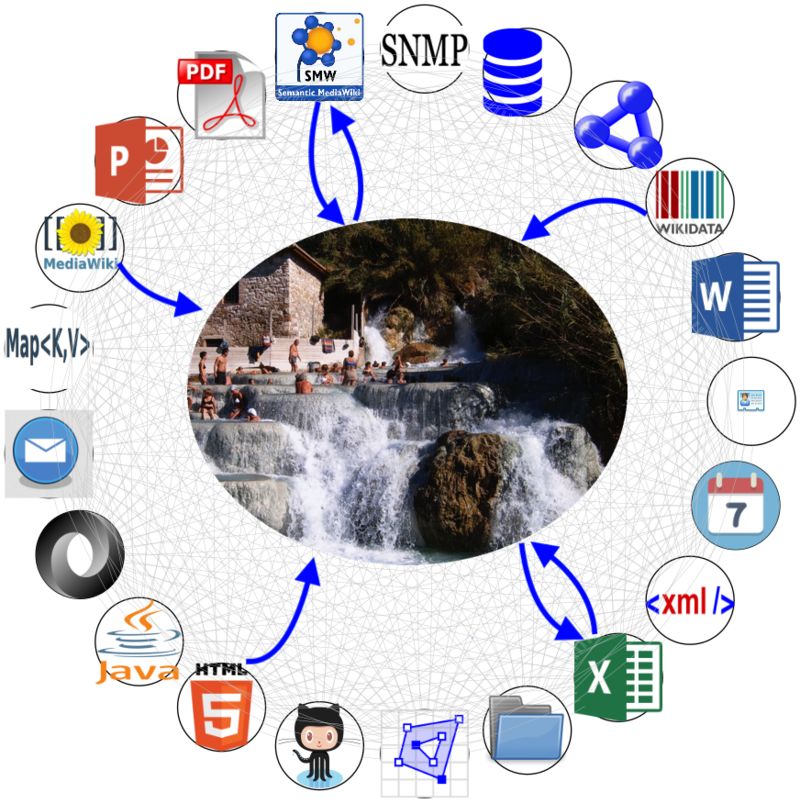
[[File:toskana2019planning.png|800px|center|link=http://www.bitplan.com/index.php/SimpleGraph#Module_Hub_and_Spoke]] | |||
== ⌘⌘ Step 1: Decide how the model should be encoded into a graph == | |||
Each SimpleGraph Module transforms data from some API to a Graph representation. | |||
The transformation is usually as "straight-forward" or "natural" as possible. | |||
== ⌘⌘ Step 2: Translate each of the models into a labeled graph == | |||
Each SimpleGraph Module uses the following steps to translate from an API to the graph | |||
# connect() | |||
# moveTo() | |||
== ⌘⌘ Step 3: Select the graph kernel algorithm to be used == | |||
[[File:Gremlin programming language.png|400px|left|link=Gremlin]] SimpleGraph is based on Apache Gremlin/Tinkerpop so all the algorithm and libraries around this graph environment are directly available. If a different graph kernel and or algorithm is needed than the graph can be translated / imported via standard graph import/export formats and or import/export adapters and utilities. | |||
BITPlan e.g. often uses {{Link|target=Semantic MediaWiki}} [[File:SemanticMediaWiki Logo.png|120px|link=Semantic MediaWiki]] as a suitable environment. | |||
== ⌘⌘ Step 4: Load all the graphs and compute the graph kernel == | |||
[[File:HubAndSpoke.gif|400px|left|link=HubAndSpoke]] | |||
Simplegraph is based on the {{Link|target=HubAndSpoke|title=Hub&Spoke}} approach. Any combination of modules/API can be applied. | |||
Currently there are some 20 different modules to choose from. | |||
== ⌘⌘ Step 5: Exploit the information in the kernel matrix == | |||
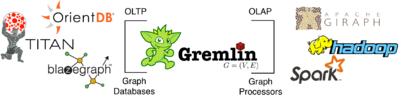
There are two modes for exploiting the information: | |||
# [https://en.wikipedia.org/wiki/Online_analytical_processing OLAP - Online Analytical Processing] / Graph Query | |||
# [https://en.wikipedia.org/wiki/Online_transaction_processing OLTP - Online Transaction Processing] / Graph Traversal | |||
[[File:GremlinOltp-and-olap.png|400px|link=https://tinkerpop.apache.org/gremlin.html]] | |||
== ⌘⌘ What is SimpleGraph? == | |||
Simplegraph allows to work with "graphized" information source from a combination of APIs that are made available as modules. | |||
{{SimpleGraphModuleMarkup|#userparam=intro}} | |||
{{#ask: [[Module_for_SE::true]] | |||
| mainlabel=SimpleGraphModule | |||
| ?SimpleGraphModule name = name | |||
| ?SimpleGraphModule modulename = modulename | |||
| ?SimpleGraphModule systemname = systemname | |||
| ?SimpleGraphModule logo = logo | |||
| ?SimpleGraphModule apiname = apiname | |||
| ?SimpleGraphModule apiurl = apiurl | |||
| ?SimpleGraphModule url = url | |||
| ?SimpleGraphModule documentation = documentation | |||
| sort=SimpleGraphModule name | |||
| format=template | |||
| link=none | |||
| userparam=row | |||
| named args=yes | |||
| template=SimpleGraphModuleMarkup | |||
}} | |||
{{SimpleGraphModuleMarkup|#userparam=outro}} | |||
== ⌘⌘ What is Apache TinkerPop/Gremlin? == | |||
[[File:Gremlin programming language.png|400px|link=Gremlin]] | |||
{{Link|target=http://tinkerpop.apache.org/|title=Apache Tinkerpop}} is an Open Source project. {{Link|target=Gremlin}} is the GraphTraversal Language for it. | |||
* [https://en.wikipedia.org/wiki/Online_transaction_processing OLTP - Online Transaction Processing - Navigation and Processing] | * [https://en.wikipedia.org/wiki/Online_transaction_processing OLTP - Online Transaction Processing - Navigation and Processing] | ||
* [https://en.wikipedia.org/wiki/Online_analytical_processing OLAP - Online Analytical Processing - Queries] | * [https://en.wikipedia.org/wiki/Online_analytical_processing OLAP - Online Analytical Processing - Queries] | ||
* [https://www.wikidata.org/wiki/Q79972 - Example - Ancestors of King James] | * [https://www.wikidata.org/wiki/Q79972 - Example - Ancestors of King James] | ||
==⌘⌘ | == ⌘⌘ SimpleGraph Dragtop == | ||
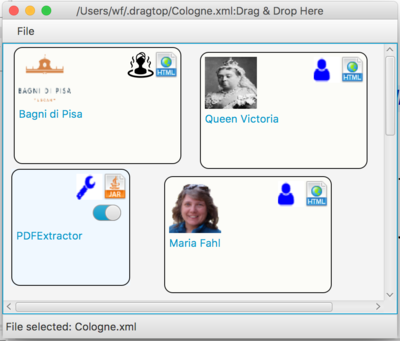
[[File: | [[File:DragTopExample1.png|400px|left|link=http://www.bitplan.com/index.php/Dragtop]] | ||
The {{Link|target=Dragtop|title=Dragtop Open Source Software}} makes the {{Link|target=SimpleGraph}} modules available for direct access from your Desktop. | |||
By simple drag and drop of the input onto the dragtop and then dropping a "tool" onto the dragtop you can combine the module functionality as you see fit. | |||
== ⌘⌘ Example: The 5 Steps in SimpleGraph == | |||
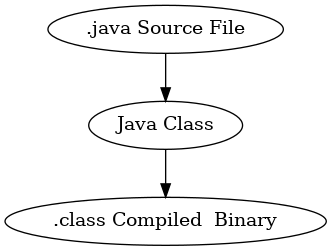
<graphviz> | |||
digraph steps { | |||
Source [ label=".java Source File" ] | |||
Class [ label="Java Class" ] | |||
Binary [ label=".class Compiled Binary" ] | |||
Source -> Class -> Binary | |||
} | |||
</graphviz> | |||
== ⌘⌘ Step 1: Decide how the model should be encoded into a graph == | |||
* .java Source Files: FileSystem module | |||
* Java Classes: JavaSystem | |||
* .class Files: Filesystem module (Bytecode parser?) | |||
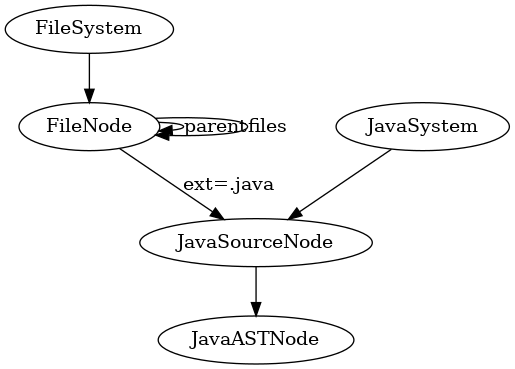
== ⌘⌘ Step 2: Translate each of the models into a labeled graph == | |||
<graphviz> | |||
digraph JavaAnalyzer { | |||
subgraph FileSystem { | |||
FileSystem -> FileNode | |||
FileNode -> FileNode [ label="parent" ] | |||
FileNode -> FileNode [ label="files" ] | |||
} | |||
subgraph JavaSystem { | |||
JavaSystem-> JavaSourceNode -> JavaASTNode | |||
} | |||
FileNode -> JavaSourceNode [ label="ext=.java"] | |||
} | |||
</graphviz> | |||
== ⌘⌘ Step 3: Select the graph kernel algorithm to be used == | |||
[[File:Gremlin programming language.png|300px]] | |||
<source lang='java'> | |||
FileSystem fs=new FileSystem(); | |||
FileNode start = (FileNode) fs.connect("").moveTo(aroot.getPath()); | |||
start.recursiveOut("files",Integer.MAX_VALUE); | |||
List<Vertex> javaFileNodes=start.g().V().has("ext", "java").toList(); | |||
List<Vertex> classFileNodes=start.g().V().has("ext", "class").toList() | |||
</source> | |||
[[File:SemanticMediaWiki Logo.png|120px|link=Semantic MediaWiki]] | |||
== ⌘⌘ Step 4: Load all the graphs and compute the graph kernel == | |||
<HTML5video width="960" height="600" controls autoplay="false" loop="false">JavaAnalyzerDragAndDrop2019-02-18</HTML5video> | |||
== ⌘⌘ Step 5: Exploit the information in the kernel matrix == | |||
# Visualize | |||
# Store | |||
# Mix and match with other sources | |||
== ⌘⌘ How to benefit and participate == | |||
* Stay in touch with {{Link|target=Wolfgang Fahl}} | |||
* Ask [https://stackoverflow.com/questions/tagged/simplegraph StackOverFlow questions on SimpleGraph] | |||
* Participate in the [https://github.com/BITPlan/com.bitplan.simplegraph GitHub SimpleGraph Open Source Project] | |||
* Join the [https://groups.google.com/forum/#!forum/simplegraph SimpleGraph Mailinglist] | |||
* Collaborate on Projects with [http://www.bitplan.com BITPlan] | |||
* Write papers related to {{Link|target=SimpleGraph}} | |||
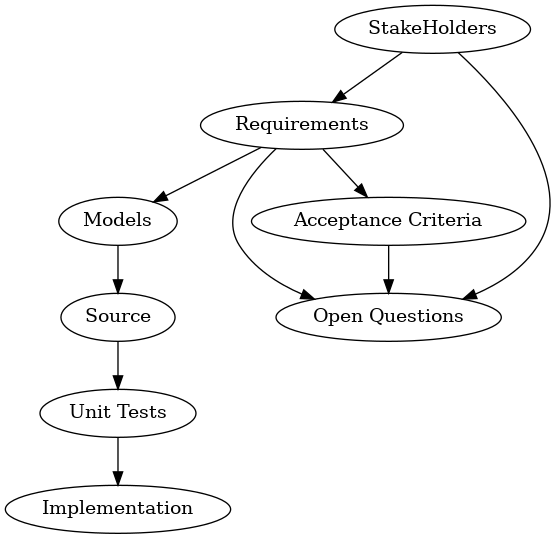
== ⌘⌘ | == ⌘⌘ Ideas for SimpleGraph future Progress == | ||
[[ | <graphviz> | ||
digraph Objects9000 { | |||
RQ [ label="Requirements" ] | |||
AC [ label="Acceptance Criteria" ] | |||
OQ [ label="Open Questions" ] | |||
SH [ label="StakeHolders" ] | |||
Test [ label="Unit Tests" ] | |||
Model [ label="Models" ] | |||
Impl [ label="Implementation" ] | |||
SH -> RQ | |||
RQ -> Model -> Source -> Test -> Impl | |||
RQ -> AC | |||
RQ -> OQ | |||
SH -> OQ | |||
AC -> OQ | |||
} | |||
</graphviz> | |||
* more Software-Engineering related modules e.g. for Modelling,Requirements Engineering | |||
* more Visualization options e.g. like/with [http://prefuse.org/ prefuse] | |||
* Visualized Editor e.g. like/with [https://developers.google.com/blockly/ blockly] | |||
* better integration with other programming languages | |||
== ⌘⌘ Questions/Discussion == | == ⌘⌘ Questions/Discussion == | ||
[[File:Bitplanpartner.png]] | [[File:Bitplanpartner.png]] | ||
<youtube>PiNJZ4vg5ts</youtube> | <youtube>PiNJZ4vg5ts</youtube> | ||
[[Category:Talk]] | |||
Latest revision as of 11:03, 7 March 2021
<slideshow style="bitplan" headingmark="⌘⌘" incmark="…" scaled="true" font="Comic Sans MS, Calibri, cursive" >
- title
Graph Approaches for Software Engineering
- author
- Wolfgang Fahl Wolfgang Fahl info@bitplan.com
- footer
- Applying the OpenSource Project SimpleGraph and it's modules to Software Engineering
- subfooter
- sebis Oberseminar TUM
</slideshow>
⌘⌘ Wolfgang Fahl
| |
 Peugeot Ion |
 Giant Explore |
⌘⌘ Touchable Software Engineering
https://www.flanschen-fitting-shop.de/1030-tm_large_default/schraube-m10x35.jpg
⌘⌘ The World as a Graph
If the world is represented as a Graph it would be nice to have a Simple Graph Navigation Language

see SMWCon Fall 2018
⌘⌘ Why I am here
⌘⌘ Prehistory
see also PreHistory (clickable)

⌘⌘ Graph Kernels for Model Driven Software Engineering
5 Steps
- Decide how the model should be encoded into a graph
- Translate each of the models into a labeled graph
- Select the graph kernel algorithm to be used
- Load all the graphs and compute the graph kernel
- Exploit the information in the kernel matrix
⌘⌘ Use SimpleGraph for the 5 Steps
⌘⌘ Step 1: Decide how the model should be encoded into a graph
Each SimpleGraph Module transforms data from some API to a Graph representation. The transformation is usually as "straight-forward" or "natural" as possible.
⌘⌘ Step 2: Translate each of the models into a labeled graph
Each SimpleGraph Module uses the following steps to translate from an API to the graph
- connect()
- moveTo()
⌘⌘ Step 3: Select the graph kernel algorithm to be used
SimpleGraph is based on Apache Gremlin/Tinkerpop so all the algorithm and libraries around this graph environment are directly available. If a different graph kernel and or algorithm is needed than the graph can be translated / imported via standard graph import/export formats and or import/export adapters and utilities.
BITPlan e.g. often uses Semantic MediaWiki  as a suitable environment.
as a suitable environment.
⌘⌘ Step 4: Load all the graphs and compute the graph kernel
Simplegraph is based on the Hub&Spoke approach. Any combination of modules/API can be applied. Currently there are some 20 different modules to choose from.
⌘⌘ Step 5: Exploit the information in the kernel matrix
There are two modes for exploiting the information:
- OLAP - Online Analytical Processing / Graph Query
- OLTP - Online Transaction Processing / Graph Traversal
⌘⌘ What is SimpleGraph?
Simplegraph allows to work with "graphized" information source from a combination of APIs that are made available as modules.
| Module | System wrapped | API exposed | Description |
|---|---|---|---|
 FileSystem FileSystem
|
FileSystem | java.io.File | makes your FileSystem accessible via the Java FileSystem API |
 GitHub GitHub
|
GitHub | GitHub GraphQL Api v4 | makes GitHub content accessible to Graph processing. |
 Java Java
|
Java | javaparser | makes Java code parse results accessible to Graph processing. |
| E-Mail access for rfc822 and MIME formatted Mailbox files (e.g. Thunderbird) | makes Mail data available via Apache Mime4J | ||
 SMW SMW
|
SMW | SemanticMedia Wiki API | makes Semantic MediaWiki accessible via the SMW API |
| XML | org.w3c.dom | makes XML dom parse results accessible to Graph processing. |
⌘⌘ What is Apache TinkerPop/Gremlin?
 Apache Tinkerpop is an Open Source project. Gremlin is the GraphTraversal Language for it.
Apache Tinkerpop is an Open Source project. Gremlin is the GraphTraversal Language for it.
- OLTP - Online Transaction Processing - Navigation and Processing
- OLAP - Online Analytical Processing - Queries
- - Example - Ancestors of King James
⌘⌘ SimpleGraph Dragtop
The Dragtop Open Source Software makes the SimpleGraph modules available for direct access from your Desktop. By simple drag and drop of the input onto the dragtop and then dropping a "tool" onto the dragtop you can combine the module functionality as you see fit.
⌘⌘ Example: The 5 Steps in SimpleGraph

⌘⌘ Step 1: Decide how the model should be encoded into a graph
- .java Source Files: FileSystem module
- Java Classes: JavaSystem
- .class Files: Filesystem module (Bytecode parser?)
⌘⌘ Step 2: Translate each of the models into a labeled graph

⌘⌘ Step 3: Select the graph kernel algorithm to be used
FileSystem fs=new FileSystem();
FileNode start = (FileNode) fs.connect("").moveTo(aroot.getPath());
start.recursiveOut("files",Integer.MAX_VALUE);
List<Vertex> javaFileNodes=start.g().V().has("ext", "java").toList();
List<Vertex> classFileNodes=start.g().V().has("ext", "class").toList()
⌘⌘ Step 4: Load all the graphs and compute the graph kernel
<HTML5video width="960" height="600" controls autoplay="false" loop="false">JavaAnalyzerDragAndDrop2019-02-18</HTML5video>
⌘⌘ Step 5: Exploit the information in the kernel matrix
- Visualize
- Store
- Mix and match with other sources
⌘⌘ How to benefit and participate
- Stay in touch with Wolfgang Fahl
- Ask StackOverFlow questions on SimpleGraph
- Participate in the GitHub SimpleGraph Open Source Project
- Join the SimpleGraph Mailinglist
- Collaborate on Projects with BITPlan
- Write papers related to SimpleGraph
⌘⌘ Ideas for SimpleGraph future Progress

- more Software-Engineering related modules e.g. for Modelling,Requirements Engineering
- more Visualization options e.g. like/with prefuse
- Visualized Editor e.g. like/with blockly
- better integration with other programming languages