Difference between revisions of "PI-Q-Robot"
Jump to navigation
Jump to search

| Line 2: | Line 2: | ||
* https://discourse.threejs.org/t/robot-simulation-rotation-issues/9065 | * https://discourse.threejs.org/t/robot-simulation-rotation-issues/9065 | ||
= Robot loading = | = Robot loading = | ||
| + | The loading of a Javascript has some asynchronous behavior that is implemented via callbacks. It is important the the order | ||
| + | or calls is done correctly to make sure the simulation behaves as expected. | ||
| + | When fullyLoaded is completed the robot.enabled flag is set which e.g. is used in the onRender() method of Robot to make sure | ||
| + | that rendering does not start prematurely. | ||
<graphviz> | <graphviz> | ||
digraph RobotState { | digraph RobotState { | ||
| Line 38: | Line 42: | ||
} | } | ||
</graphviz> | </graphviz> | ||
| + | |||
= rearrange example = | = rearrange example = | ||
<source lang='python'> | <source lang='python'> | ||
Revision as of 12:57, 17 August 2019
- http://pi-q-robot.bitplan.com/
- https://discourse.threejs.org/t/robot-simulation-rotation-issues/9065
Robot loading
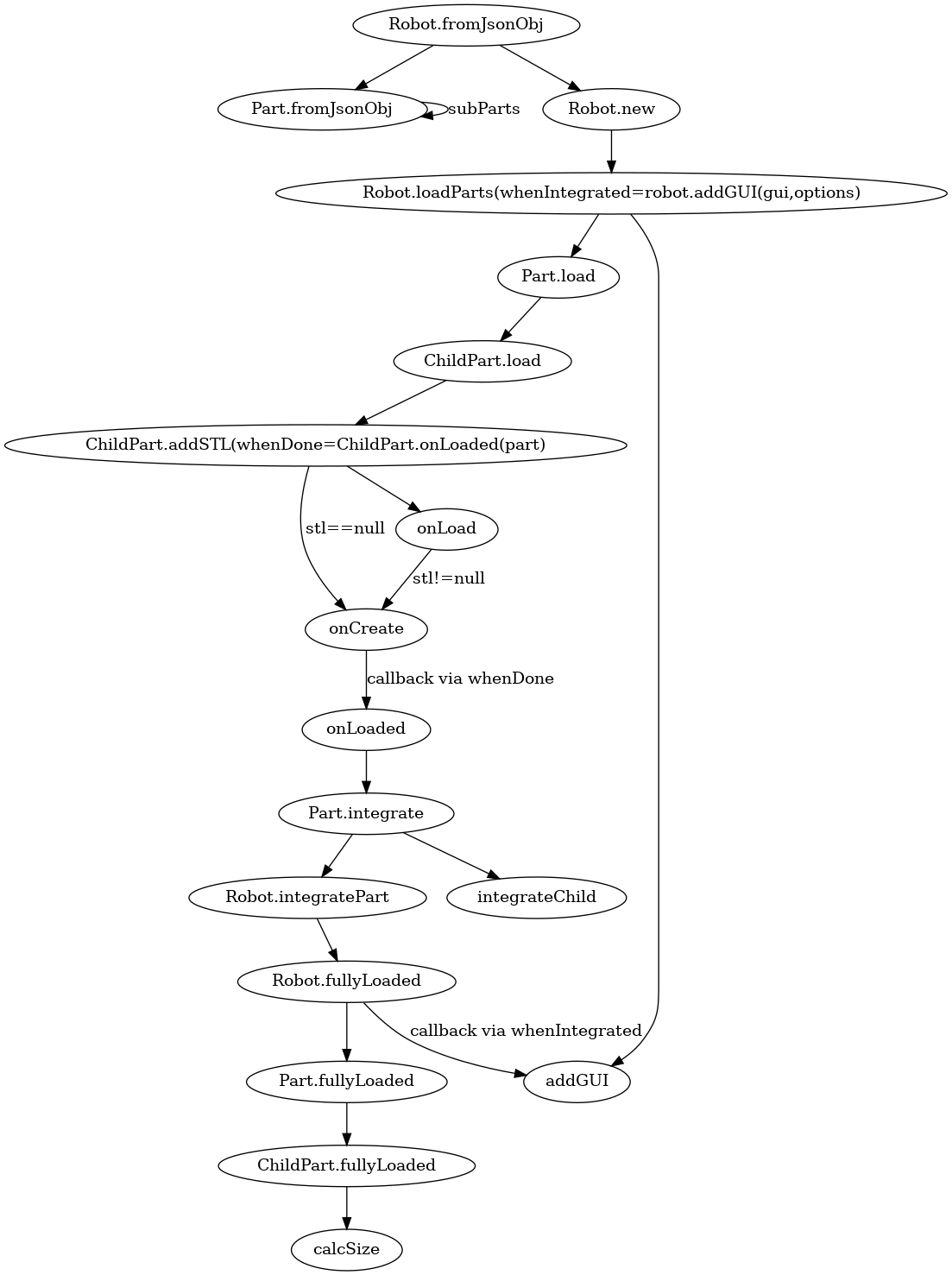
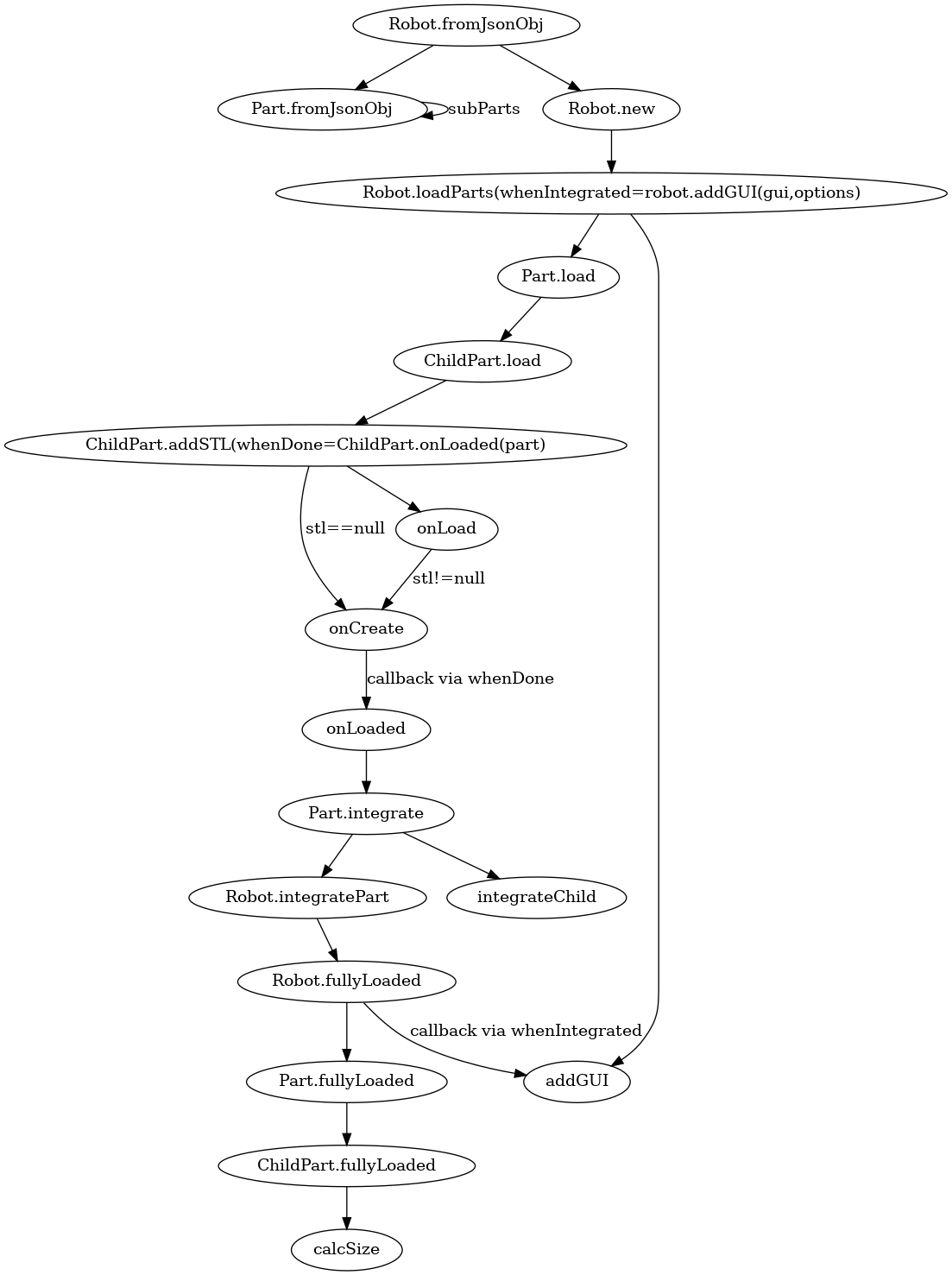
The loading of a Javascript has some asynchronous behavior that is implemented via callbacks. It is important the the order or calls is done correctly to make sure the simulation behaves as expected. When fullyLoaded is completed the robot.enabled flag is set which e.g. is used in the onRender() method of Robot to make sure that rendering does not start prematurely.

rearrange example
// rearrange
rearrange() {
console.log("rearranging ...");
for (var partIndex in this.allParts) {
var part = this.allParts[partIndex];
// add pivots to the coxas
if (part.name.match('(coxa|femur|tibia)[0-9]')) {
console.log("rearranging " + part.name);
part.pivot = new Pivot(part.name + "-pivot", part.x, part.y, part.z, part.rx, part.ry, part.rz);
}
// reparent tibias and femurs
var limbMatches=part.name.match('(tibia|femur)([0-9])');
if (limbMatches) {
var limbName=limbMatches[1];
var limbIndex=limbMatches[2];
var newParent='femur';
if (limbName==='femur')
newParent='coxa';
// make this limb a child of the newParent
part.reparent(newParent+limbIndex);
}
}
this.save();
}