Three.js: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
Three.js is a 3D Javscript library | Three.js is a 3D Javscript library | ||
= Coordinate system = | = Coordinate system = | ||
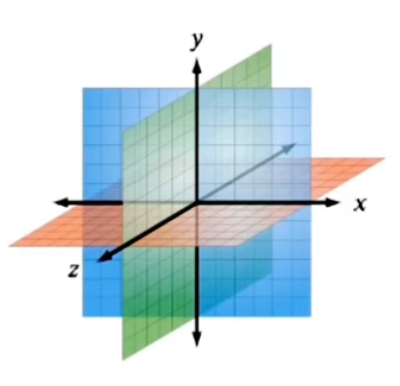
Three.js uses the coordinate system shown in the following picture: | |||
Three.js uses | [[File:xyzThree.png|400px]] | ||
* x: red | |||
* y: green (up) | |||
* z: blue | |||
See also https://tweedegolf.nl/blog/5/threejs-rotations | See also https://tweedegolf.nl/blog/5/threejs-rotations | ||
= Links = | = Links = | ||
https://threejs.org/ | * https://threejs.org/ | ||
* https://classroom.udacity.com/courses/cs291 | |||
Revision as of 12:05, 14 August 2019
Three.js is a 3D Javscript library
Coordinate system
Three.js uses the coordinate system shown in the following picture:

- x: red
- y: green (up)
- z: blue
See also https://tweedegolf.nl/blog/5/threejs-rotations