SimpleGraph-FileSystem: Difference between revisions
| Line 83: | Line 83: | ||
the {{Link|target=Rythm}} template engine to do so. Within Rythm you can use Java code. | the {{Link|target=Rythm}} template engine to do so. Within Rythm you can use Java code. | ||
Basically we try out the code in the | Basically we try out the code in the | ||
[https://github.com/BITPlan/com.bitplan.simplegraph/blob/master/src/test/java/com/bitplan/simplegraph/TestRythm.java TestRythm JUnit test] and then use it in the Rythm template | [https://github.com/BITPlan/com.bitplan.simplegraph/blob/master/simplegraph-filesystem/src/test/java/com/bitplan/simplegraph/TestRythm.java TestRythm JUnit test] and then use it in the Rythm template | ||
[https://github.com/BITPlan/com.bitplan.simplegraph/blob/master/src/main/rythm/graphvizTree.rythm graphvizTree.rythm] | [https://github.com/BITPlan/com.bitplan.simplegraph/blob/master/simplegraph-filesystem/src/main/rythm/graphvizTree.rythm graphvizTree.rythm] | ||
[[Category:frontend]] | [[Category:frontend]] | ||
Revision as of 11:43, 13 February 2018
FileSystem example
Basics
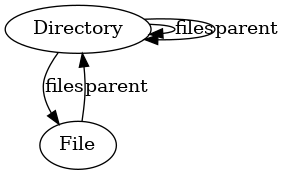
A Filesystem is a graph. It consists of File and Directory nodes

There is parent-child relation between Directories and their subfiles. A Directory may contain files and directories. A file is always leaf of the the tree. A directory may be a leaf if it's empty. In our example we'll go from directories to the containing elements via the "files" edge/relation and from the files/directories to their parents via the "parent" edge.
Example goal
We'd like to analyze some part of a filesystem and we'll use the "src" directory of the SimpleGraph project's source code as a starting point.
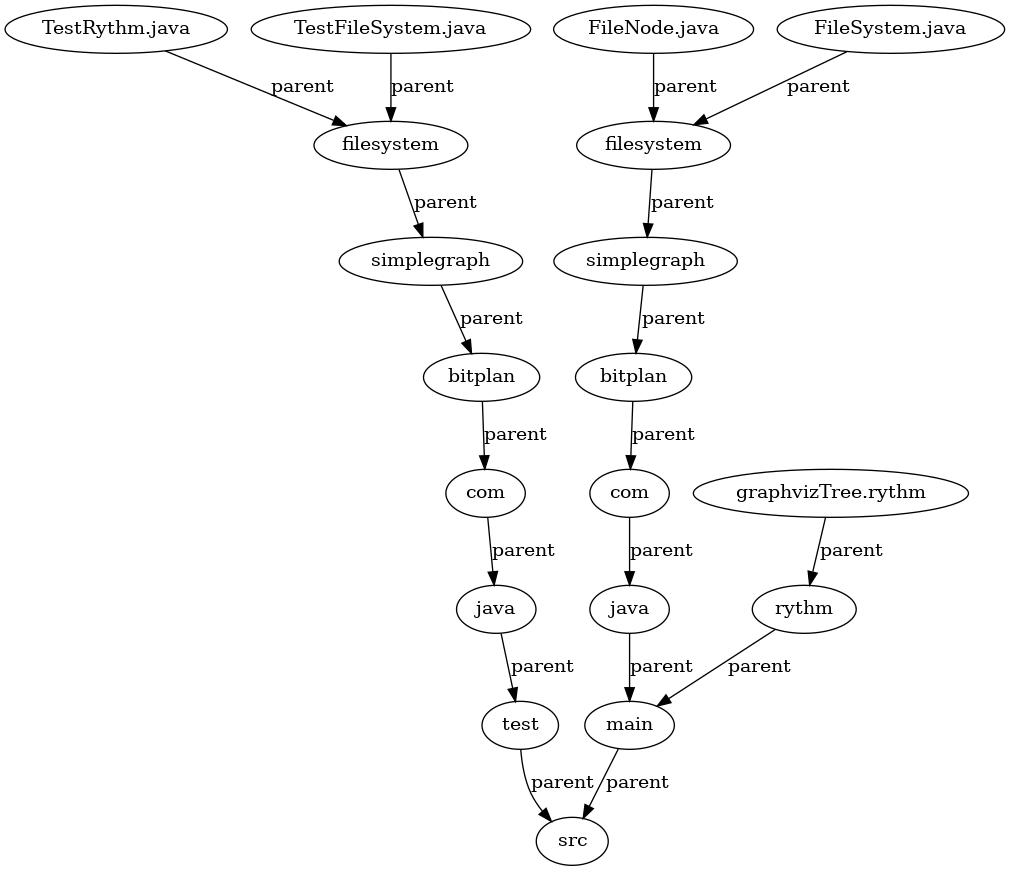
The graph below shows the source code structure for the SimpleGraph project with the root of the tree being the "src" directory. The nodes are clickable and will lead you to the corresponding file representation on github.
Example FileSystem Graph of "src" directory
The nodes of this graph are clickable and will lead you to the source pages in the github repository of this project.

explanation
creating the graph
This graph visualization has been produced with the following Java lines which make sure that the "src" Directory can be handled as a gremlin graph:
// create a new FileSystem acces supplying the result as a SimpleSystem API
SimpleSystem fs=new FileSystem();
// connect to this system with no extra information (e.g. no credentials) and move to the "src" node
SimpleNode start = fs.connect("").moveTo("src");
// do gremlin style out traversals recusively to any depth
start.recursiveOut("files",Integer.MAX_VALUE);
converting the graph to graphviz
The graph is now available and can be traversed to create a graphviz version of it. We use the Rythm template engine to do so. Within Rythm you can use Java code. Basically we try out the code in the TestRythm JUnit test and then use it in the Rythm template graphvizTree.rythm