Three.js: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 8: | Line 8: | ||
See also https://tweedegolf.nl/blog/5/threejs-rotations | See also https://tweedegolf.nl/blog/5/threejs-rotations | ||
= Robot Simulator = | |||
see https://discourse.threejs.org/t/robot-simulation-rotation-issues/9065 | |||
= Links = | = Links = | ||
* https://threejs.org/ | * https://threejs.org/ | ||
* https://classroom.udacity.com/courses/cs291 | * https://classroom.udacity.com/courses/cs291 | ||
Revision as of 11:43, 15 August 2019
Three.js is a 3D Javscript library
Coordinate system
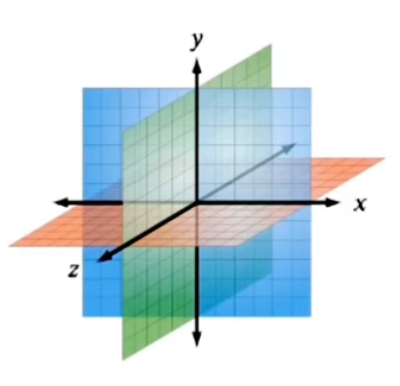
Three.js uses the coordinate system shown in the following picture:

- x: red
- y: green (up)
- z: blue
See also https://tweedegolf.nl/blog/5/threejs-rotations
Robot Simulator
see https://discourse.threejs.org/t/robot-simulation-rotation-issues/9065