Three.js: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| (5 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Three.js is a 3D Javscript library | Three.js is a 3D Javscript library | ||
= Coordinate system = | = Coordinate system = | ||
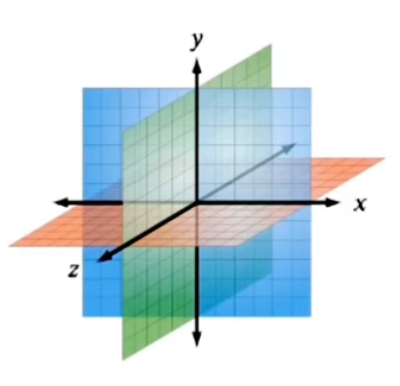
Three.js uses | Three.js uses the coordinate system shown in the following picture: | ||
[[File:xyzThree.png|400px]] | |||
* x: red | |||
* y: green (up) | |||
* z: blue | |||
See also https://tweedegolf.nl/blog/5/threejs-rotations | |||
= Robot Simulator = | |||
see https://discourse.threejs.org/t/robot-simulation-rotation-issues/9065 | |||
= Rotation = | |||
= Links = | = Links = | ||
https://threejs.org/ | * https://threejs.org/ | ||
* https://classroom.udacity.com/courses/cs291 | |||
Latest revision as of 09:00, 16 September 2019
Three.js is a 3D Javscript library
Coordinate system
Three.js uses the coordinate system shown in the following picture:

- x: red
- y: green (up)
- z: blue
See also https://tweedegolf.nl/blog/5/threejs-rotations
Robot Simulator
see https://discourse.threejs.org/t/robot-simulation-rotation-issues/9065