SimpleGraph-FileSystem: Difference between revisions
| (20 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
= FileSystem | {{SimpleGraphModule | ||
|name=FileSystem | |||
|logo=File:Folder.svg | |||
|modulename=filesystem | |||
|systemname=FileSystem | |||
|url=https://en.wikipedia.org/wiki/File_system | |||
|apiname=java.io.File | |||
|apiurl=https://docs.oracle.com/javase/8/docs/api/java/io/File.html | |||
|issue=2 | |||
|documentation=makes your FileSystem accessible via the Java FileSystem API | |||
|storemode=property | |||
|viewmode=hidden | |||
}} | |||
= | = Description = | ||
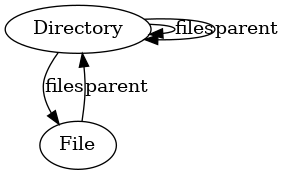
A Filesystem is a graph. It consists of File and Directory nodes | A Filesystem is a tree which is simple form of a graph. It consists of File and Directory nodes. | ||
<graphviz> | <graphviz> | ||
digraph FileSystem { | digraph FileSystem { | ||
| Line 12: | Line 24: | ||
</graphviz> | </graphviz> | ||
There is parent-child relation between Directories and their subfiles. A Directory may contain files and directories. A file is always leaf of the the tree. A directory may be a leaf if it's empty. | There is parent-child relation between Directories and their subfiles. A Directory may contain files and directories. A file is always leaf of the the tree. A directory may be a leaf if it's empty. | ||
In our example we'll go from directories to the containing elements via the "files" edge/relation and from the files/directories to their parents via the "parent" edge. | In our example we'll go from directories to the containing elements via the "files" edge/relation and from the files/directories to their parents via the "parent" edge. | ||
== Example | |||
== Example == | |||
=== Goal === | |||
We'd like to analyze some part of a filesystem and we'll use the "src" directory of the SimpleGraph project's source code as a starting point. | We'd like to analyze some part of a filesystem and we'll use the "src" directory of the SimpleGraph project's source code as a starting point. | ||
=== Result === | |||
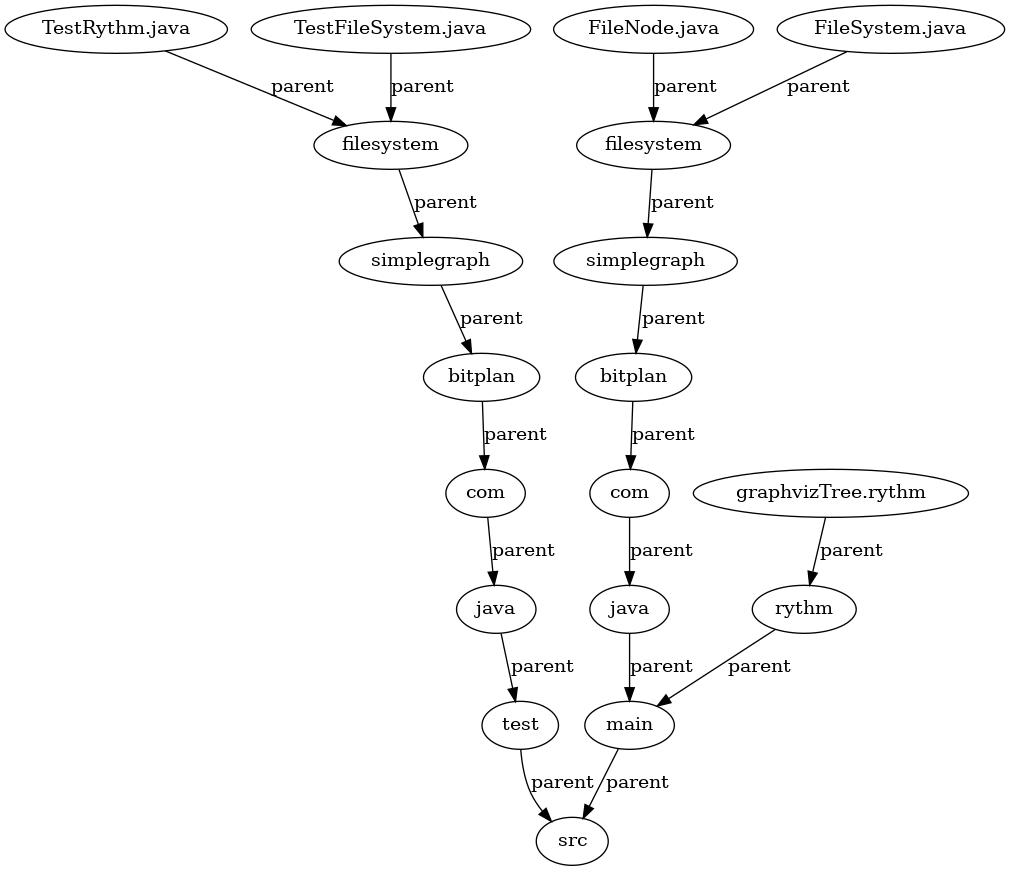
The graph below shows the source code structure for the SimpleGraph project with the root of the tree being the "src" directory. The nodes are clickable and will lead you to the corresponding file representation on github. | The graph below shows the source code structure for the SimpleGraph project with the root of the tree being the "src" directory. The nodes are clickable and will lead you to the corresponding file representation on github. | ||
=== Example FileSystem Graph of "src" directory === | ==== Example FileSystem Graph of "src" directory ==== | ||
The nodes of this graph are clickable and will lead you to the source pages in the github repository of this project. | The nodes of this graph are clickable and will lead you to the source pages in the github repository of this project. | ||
<!-- | <!-- | ||
| Line 26: | Line 40: | ||
<graphviz> | <graphviz> | ||
digraph FileSystemGraphForSrcDirectoryOfSimpleGraphGitHubOpenSourceProject { | digraph FileSystemGraphForSrcDirectoryOfSimpleGraphGitHubOpenSourceProject { | ||
rankdir=" | rankdir="TB"; | ||
"src" [ label="src" URL="https://github.com/BITPlan/com.bitplan.simplegraph/blob/master/simplegraph-filesystem/src"] | "src" [ label="src" URL="https://github.com/BITPlan/com.bitplan.simplegraph/blob/master/simplegraph-filesystem/src"] | ||
"src/main/java/com/bitplan" [ label="bitplan" URL="https://github.com/BITPlan/com.bitplan.simplegraph/blob/master/simplegraph-filesystem/src/main/java/com/bitplan"] | "src/main/java/com/bitplan" [ label="bitplan" URL="https://github.com/BITPlan/com.bitplan.simplegraph/blob/master/simplegraph-filesystem/src/main/java/com/bitplan"] | ||
| Line 67: | Line 81: | ||
</graphviz> | </graphviz> | ||
== explanation == | === explanation === | ||
=== creating the graph === | ==== creating the graph ==== | ||
This graph visualization has been produced with the following Java lines which make sure that the | This graph visualization has been produced with the following Java lines which make sure that the | ||
"src" Directory can be handled as a gremlin graph: | "src" Directory can be handled as a gremlin graph: | ||
<source lang='java'> | <source lang='java'> | ||
// create a new FileSystem | // create a new FileSystem access supplying the result as a SimpleSystem API | ||
SimpleSystem fs=new FileSystem(); | SimpleSystem fs=new FileSystem(); | ||
// connect to this system with no extra information (e.g. no credentials) and move to the "src" node | // connect to this system with no extra information (e.g. no credentials) and move to the "src" node | ||
| Line 79: | Line 93: | ||
start.recursiveOut("files",Integer.MAX_VALUE); | start.recursiveOut("files",Integer.MAX_VALUE); | ||
</source> | </source> | ||
=== converting the graph to graphviz === | |||
==== converting the graph to graphviz ==== | |||
The graph is now available and can be traversed to create a graphviz version of it. We use | The graph is now available and can be traversed to create a graphviz version of it. We use | ||
the {{Link|target=Rythm}} template engine to do so. Within Rythm you can use Java code. | the {{Link|target=Rythm}} template engine to do so. Within Rythm you can use Java code. | ||
Basically we try out the code in the | Basically we try out the code in the | ||
[https://github.com/BITPlan/com.bitplan.simplegraph/blob/master/src/test/java/com/bitplan/simplegraph/TestRythm.java TestRythm JUnit test] and then use it in the Rythm template | [https://github.com/BITPlan/com.bitplan.simplegraph/blob/master/simplegraph-filesystem/src/test/java/com/bitplan/simplegraph/filesystem/TestRythm.java TestRythm JUnit test] and then use it in the Rythm template | ||
[https://github.com/BITPlan/com.bitplan.simplegraph/blob/master/src/main/rythm/graphvizTree.rythm graphvizTree.rythm] | [https://github.com/BITPlan/com.bitplan.simplegraph/blob/master/simplegraph-core/src/main/resources/com/bitplan/rythm/graphvizTree.rythm graphvizTree.rythm] | ||
[[Category:frontend]] | [[Category:frontend]] | ||
[[Category:SimpleGraph]] | |||
Module for SE: [[Module for SE::true]] | |||
Latest revision as of 05:42, 18 February 2019
SimpleGraph FileSystem module
The SimpleGraph FileSystem module makes your FileSystem accessible via the Java FileSystem API see java.io.File. The initial issue is 2
Sources
- System: FileSystem.java
- JUnit-Test: TestFileSystem.java
Description
A Filesystem is a tree which is simple form of a graph. It consists of File and Directory nodes.

There is parent-child relation between Directories and their subfiles. A Directory may contain files and directories. A file is always leaf of the the tree. A directory may be a leaf if it's empty. In our example we'll go from directories to the containing elements via the "files" edge/relation and from the files/directories to their parents via the "parent" edge.
Example
Goal
We'd like to analyze some part of a filesystem and we'll use the "src" directory of the SimpleGraph project's source code as a starting point.
Result
The graph below shows the source code structure for the SimpleGraph project with the root of the tree being the "src" directory. The nodes are clickable and will lead you to the corresponding file representation on github.
Example FileSystem Graph of "src" directory
The nodes of this graph are clickable and will lead you to the source pages in the github repository of this project.

explanation
creating the graph
This graph visualization has been produced with the following Java lines which make sure that the "src" Directory can be handled as a gremlin graph:
// create a new FileSystem access supplying the result as a SimpleSystem API
SimpleSystem fs=new FileSystem();
// connect to this system with no extra information (e.g. no credentials) and move to the "src" node
SimpleNode start = fs.connect("").moveTo("src");
// do gremlin style out traversals recusively to any depth
start.recursiveOut("files",Integer.MAX_VALUE);
converting the graph to graphviz
The graph is now available and can be traversed to create a graphviz version of it. We use the Rythm template engine to do so. Within Rythm you can use Java code. Basically we try out the code in the TestRythm JUnit test and then use it in the Rythm template graphvizTree.rythm
Module for SE: true
