Difference between revisions of "PI-Q-Robot"
Jump to navigation
Jump to search

| Line 44: | Line 44: | ||
= rearrange example = | = rearrange example = | ||
| + | The rearrange button is for modifying the current robot description programmatically and saving the result. Currently the Robot.rearrange function is called which | ||
| + | needs to modified manually at this point. Below is an example which has been used for modifying the quadruped spider description from a "flat" part arrangement to a hierachical one. | ||
<source lang='python'> | <source lang='python'> | ||
// rearrange | // rearrange | ||
Revision as of 11:59, 17 August 2019
- http://pi-q-robot.bitplan.com/
- https://discourse.threejs.org/t/robot-simulation-rotation-issues/9065
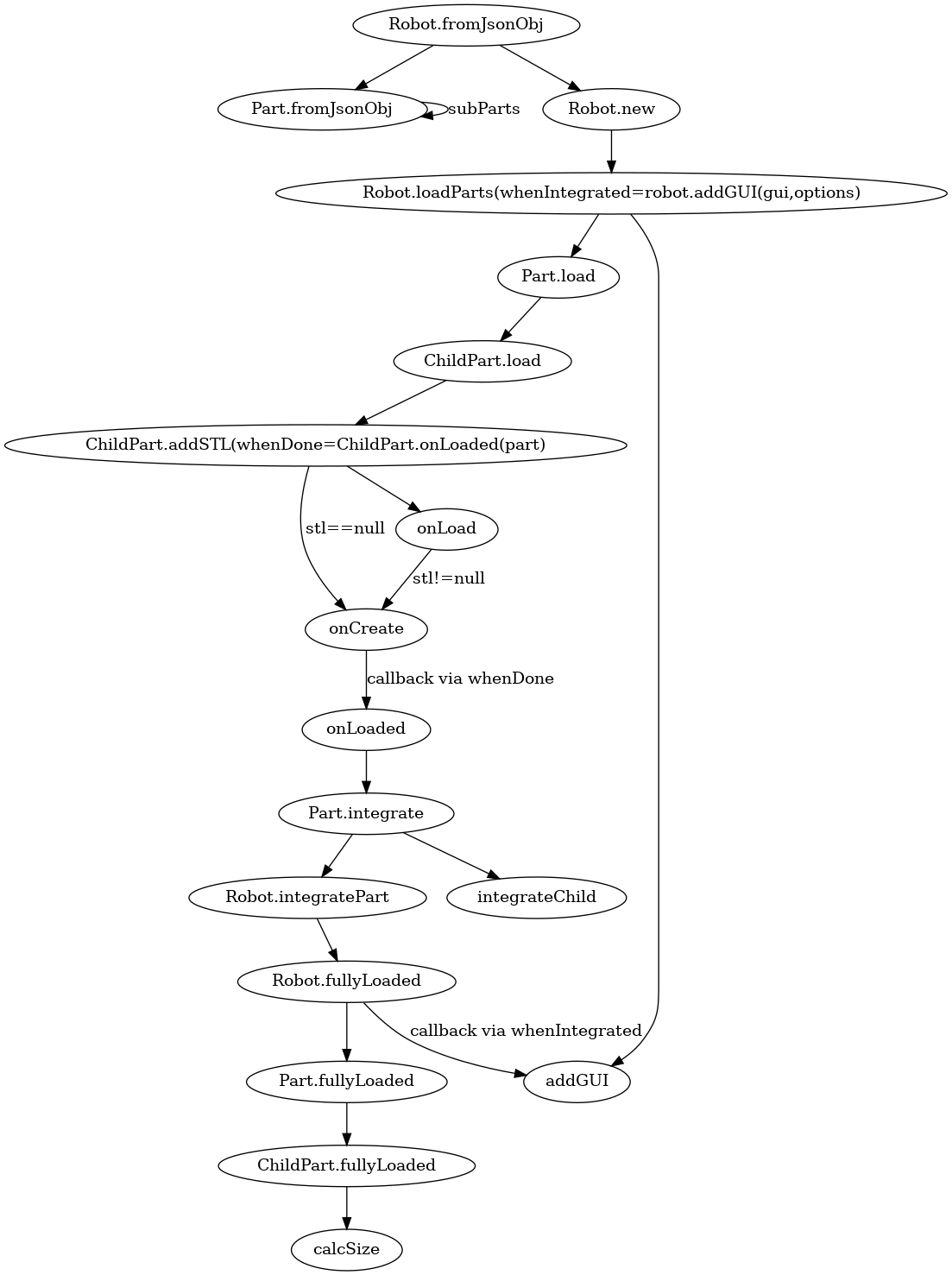
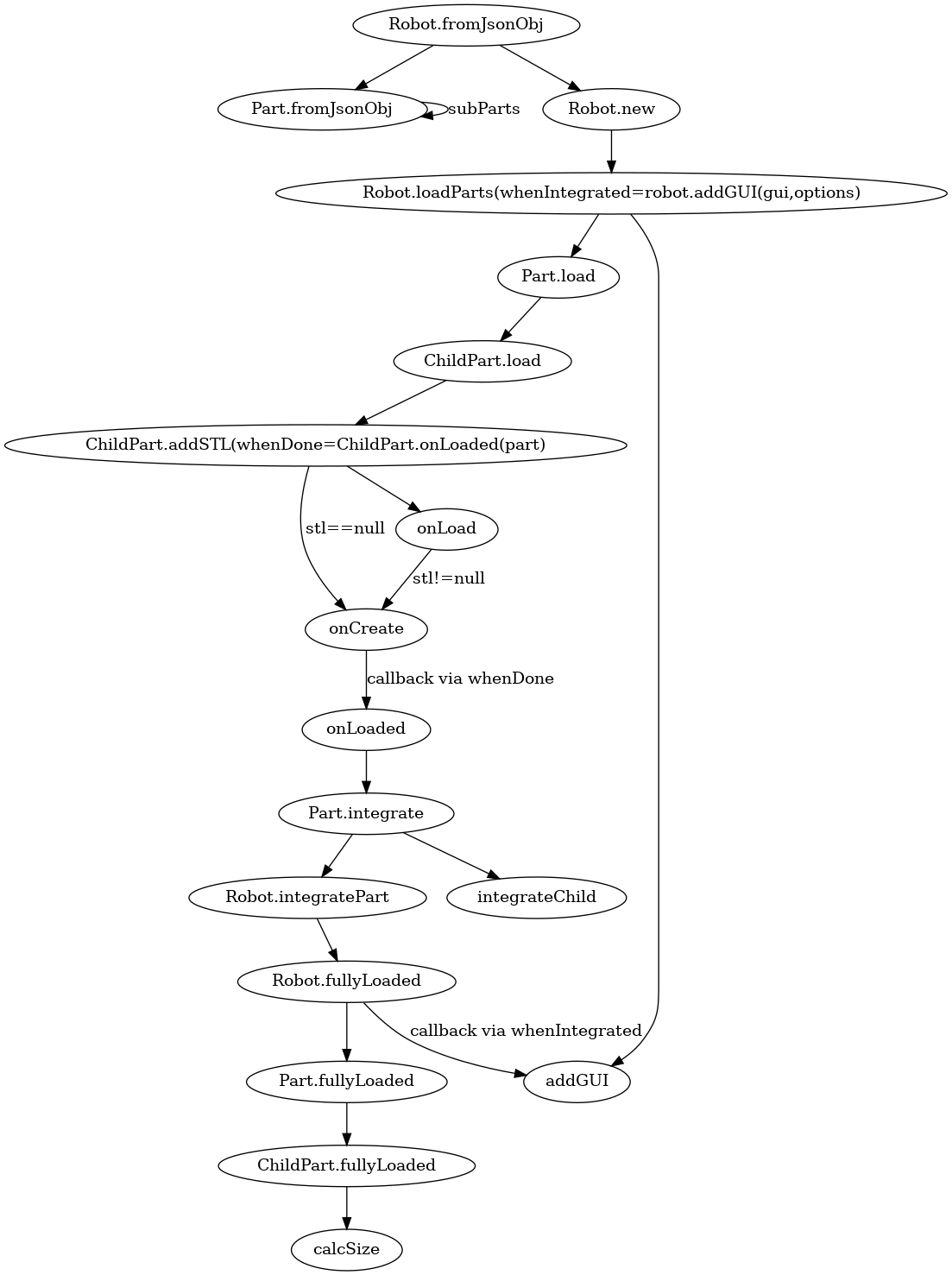
Robot loading
The loading of a Javascript has some asynchronous behavior that is implemented via callbacks. It is important the the order or calls is done correctly to make sure the simulation behaves as expected. When fullyLoaded is completed the robot.enabled flag is set which e.g. is used in the onRender() method of Robot to make sure that rendering does not start prematurely.

rearrange example
The rearrange button is for modifying the current robot description programmatically and saving the result. Currently the Robot.rearrange function is called which needs to modified manually at this point. Below is an example which has been used for modifying the quadruped spider description from a "flat" part arrangement to a hierachical one.
// rearrange
rearrange() {
console.log("rearranging ...");
for (var partIndex in this.allParts) {
var part = this.allParts[partIndex];
// add pivots to the coxas
if (part.name.match('(coxa|femur|tibia)[0-9]')) {
console.log("rearranging " + part.name);
part.pivot = new Pivot(part.name + "-pivot", part.x, part.y, part.z, part.rx, part.ry, part.rz);
}
// reparent tibias and femurs
var limbMatches=part.name.match('(tibia|femur)([0-9])');
if (limbMatches) {
var limbName=limbMatches[1];
var limbIndex=limbMatches[2];
var newParent='femur';
if (limbName==='femur')
newParent='coxa';
// make this limb a child of the newParent
part.reparent(newParent+limbIndex);
}
}
this.save();
}