WikiCMSHowItWorks: Difference between revisions
Jump to navigation
Jump to search


No edit summary |
No edit summary |
||
| (11 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{Link|target=MediaWiki:Frame.rythm}} | = Definition of Design = | ||
A {{Link|target=Rythm}} template is used to define the design of the frontend: | |||
e.g. {{Link|target=MediaWiki:Frame.rythm}} | |||
# the design will have the "Framing" html code for the webpages | |||
# if the backend is a Semantic MediaWiki it will allow to use semantic information from the pages for the frontend | |||
# CSS and other styling can be included | |||
= WikiCMS server = | |||
The Java frontend is available as an Open Source Project at | |||
https://github.com/BITPlan/com.bitplan.wikifrontend | |||
= WikiCMS extension = | |||
To integrate the frontend with your Mediawiki Backend an extension is in preparation. | |||
It is available as an Open Source project at: | |||
https://github.com/BITPlan/WikiCMS | |||
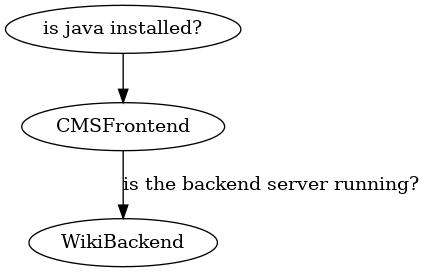
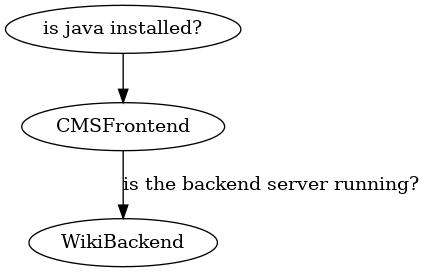
== Functions of the WikiCMS extension == | |||
<graphviz> | |||
digraph checks { | |||
Java [ label="is java installed?" ] | |||
CMSFrontend | |||
Java->CMSFrontend | |||
CMSFrontend -> WikiBackend [ label="is the backend server running?" ] | |||
} | |||
</graphviz> | |||
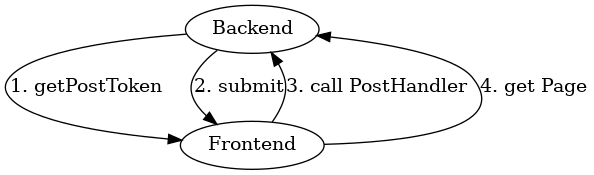
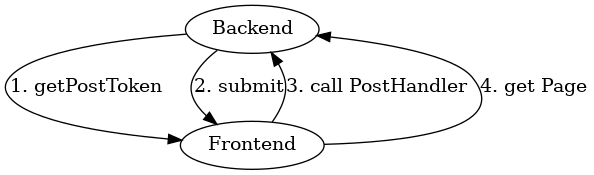
= Post Handling = | |||
When a form in the backend wants to handle a Post result it needs to communicate with the Frontend server. The followings steps are necessary | |||
# The backend registers a PostHandler via the getPostToken function and assigns a form field with a given name to hold the postToken | |||
# when the form is posted e.g. via submit the the form fields are transmitted to the frontend's post handler | |||
# the frontend looks up the PostHandler by getting the postToken from the field with the given tokenFieldName | |||
# the frontend calls the PostHandler with the MultiValuedMap of form parameters | |||
# the backend remembers the values of the form parameters | |||
# the frontend calls gets the backend page and integrates it into the given frame | |||
<graphviz> | |||
digraph post { | |||
Backend -> Frontend [ label="1. getPostToken" ] | |||
Backend -> Frontend [ label="2. submit" ] | |||
Frontend -> Backend [ label="3. call PostHandler" ] | |||
Frontend -> Backend [ label="4. get Page" ] | |||
} | |||
</graphviz> | |||
[[Category:frontend]] | |||
Latest revision as of 12:53, 13 January 2018
Definition of Design
A Rythm template is used to define the design of the frontend: e.g. MediaWiki:Frame.rythm
- the design will have the "Framing" html code for the webpages
- if the backend is a Semantic MediaWiki it will allow to use semantic information from the pages for the frontend
- CSS and other styling can be included
WikiCMS server
The Java frontend is available as an Open Source Project at https://github.com/BITPlan/com.bitplan.wikifrontend
WikiCMS extension
To integrate the frontend with your Mediawiki Backend an extension is in preparation. It is available as an Open Source project at: https://github.com/BITPlan/WikiCMS
Functions of the WikiCMS extension

Post Handling
When a form in the backend wants to handle a Post result it needs to communicate with the Frontend server. The followings steps are necessary
- The backend registers a PostHandler via the getPostToken function and assigns a form field with a given name to hold the postToken
- when the form is posted e.g. via submit the the form fields are transmitted to the frontend's post handler
- the frontend looks up the PostHandler by getting the postToken from the field with the given tokenFieldName
- the frontend calls the PostHandler with the MultiValuedMap of form parameters
- the backend remembers the values of the form parameters
- the frontend calls gets the backend page and integrates it into the given frame