SiDIF input for temperature example[edit]
This is some SiDIF input. It has the id='temperature'
Temperature today cool
Temperature yesterday modest
Temperature tomorrow warm
Cloud today cloudy
Cloud yesterday partly
Cloud tommorrow sunny
Freemarker template for graphviz triplegraphs[edit]
The following template generates a graphviz representation of the triples defined by the SiDIF-input. This template is identified by the id='wikitasktemplate'.
<#assign rankdir="TB"/>
<#assign triples=tripleStore.getTriples()/>
== Triple graph ==
<graphviz format='svg'>
digraph ${wikiTask.input} {
rankdir="${rankdir}";
<#list triples as triple>
"${triple.subject}" -> "${triple.object}" [label="${triple.predicate}"];
</#list>
}
</graphviz>
WikiTask for temperature example[edit]
The wikitask uses the input with the id='temperature' and the template with the id='triplegraph' to create the given targetpage
{{wikitask|cmd=runtemplate|input=temperature|template=triplegraph|targetpage=WikiTask Tutorial/temperature}}
Just click on the green "run" button to try it out:
runtemplate -> WikiTask Tutorial/temperature
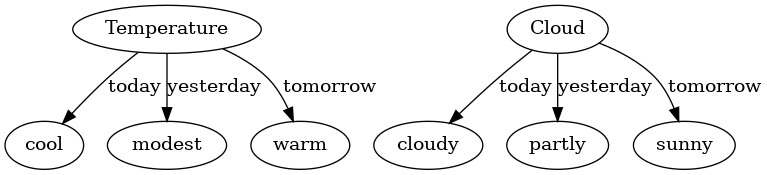
expected result[edit]
First the wiki markup generated is shown and then the graph as it is rendered by the graphviz extension.
wiki markup[edit]
<graphviz format='svg'>
digraph temperature_expected_result {
rankdir="TB";
"Temperature" -> "cool" [label="today"];
"Temperature" -> "modest" [label="yesterday"];
"Temperature" -> "warm" [label="tomorrow"];
"Cloud" -> "cloudy" [label="today"];
"Cloud" -> "partly" [label="yesterday"];
"Cloud" -> "sunny" [label="tomorrow"];
}
</graphviz>
graph[edit]
The file "mwstore://local-backend/local-public/diagrams/archive/20251102191031!Diagrams_14282a435f685a2a3bb30a442e9f96c5.svg" already exists.