GraphViz
Wolfgang Fahl
Examples[edit]
Graph[edit]
<graphviz format='svg'>
graph development {
Stakeholder -- Requirements;
Requirements -- Samplecases;
Requirements -- Model;
Model -- Code;
}
</graphviz>

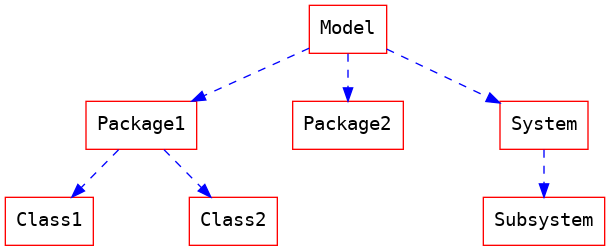
Hierarchy[edit]
<graphviz>
digraph hierarchy {
nodesep=1.0 // increases the separation between nodes
node [color=Red,fontname=Courier,shape=box] //All nodes will this shape and colour
edge [color=Blue, style=dashed] //All the lines look like this
Model->{Package1 Package2 System}
Package1->{Class1 Class2}
System->Subsystem
{rank=same;Subsystem Class1 Class2} // Put them on the same level
}
</graphviz>

HTML labels[edit]
digraph G {
"Record" [ label=<<table>
<tr>
<td>A</td>
<td bgcolor='#00CC11'>B</td>
</tr>
</table>
>
];
}

Images[edit]
<graphviz>
digraph tools {
graphviz [ label="" tooltip="graphviz" image="GraphVizLogo.png" ]
}
</graphviz>

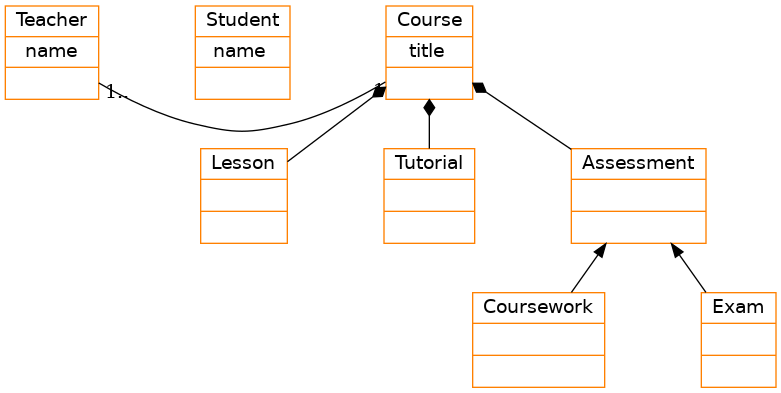
UML[edit]
digraph obj{
nodesep=1.0 // increases the separation between nodes
node[shape=record, color="#FF8000", fontname = "Technical"];
rankdir="BT";
teacher [label = "{<f0> Teacher|<f1> name\n |<f2> \n }"];
course [label = "{<f0> Course|<f1>title \n |<f2> \n }"];
student [label = "{<f0> Student|<f1>name \n |<f2> \n }"];
lesson [label = "{<f0> Lesson |<f1> \n |<f2> \n }"];
tutorial [label = "{<f0> Tutorial|<f1> \n |<f2> \n }"];
assessment[label = "{<f0> Assessment|<f1> \n |<f2> \n }"];
coursework [label = "{<f0> Coursework|<f1> \n |<f2> \n }"];
exam [label = "{<f0> Exam|<f1> \n |<f2> \n }"];
teacher->course [dir="forward",arrowhead="none",arrowtail="normal",headlabel=" 1",taillabel=" 1.."];
student->course [dir="forward",arrowhead="none",arrowtail="normal",headlabel=" 1",taillabel=" 1.."];
lesson->course [dir="forward",arrowhead="diamond",arrowtail="normal"];
tutorial->course [dir="forward",arrowhead="diamond",arrowtail="normal"];
assessment->course [dir="forward",arrowhead="diamond",arrowtail="normal"];
coursework->assessment;
exam->assessment;
{rank=same; teacher course student};
}