Difference between revisions of "WikiCMSHowItWorks"
Jump to navigation
Jump to search


| Line 26: | Line 26: | ||
# The backend registers a PostHandler via the getPostToken function and assigns a form field with a given name to hold the postToken | # The backend registers a PostHandler via the getPostToken function and assigns a form field with a given name to hold the postToken | ||
# when the form is posted e.g. via submit the the form fields are transmitted to the frontend's post handler | # when the form is posted e.g. via submit the the form fields are transmitted to the frontend's post handler | ||
| − | # the frontend | + | # the frontend looks up the PostHandler by getting the postToken from the field with the given tokenFieldName |
| + | # the frontend calls the PostHandler with the MultiValuedMap of form parameters | ||
<graphviz> | <graphviz> | ||
digraph post { | digraph post { | ||
Backend -> Frontend [ label="1. getPostToken" ] | Backend -> Frontend [ label="1. getPostToken" ] | ||
Backend -> Frontend [ label="2. submit" ] | Backend -> Frontend [ label="2. submit" ] | ||
| + | Frontend -> Backend [ label="3. call PostHandler" ] | ||
} | } | ||
</graphviz> | </graphviz> | ||
Revision as of 09:45, 3 November 2017
Definition of Design
A Rythm template is used to define the design of the frontend: MediaWiki:Frame.rythm
- the design will have the "Framing" html code for the webpages
- if the backend is a Semantic MediaWiki it will allow to use semantic information from the pages for the frontend
- CSS and other styling can be included
WikiCMS server
The Java frontend is available as an Open Source Project at https://github.com/BITPlan/com.bitplan.wikifrontend
WikiCMS extension
To integrate the frontend with your Mediawiki Backend an extension is in preparation. It is available as an Open Source project at: https://github.com/BITPlan/WikiCMS
Functions of the WikiCMS extension

Post Handling
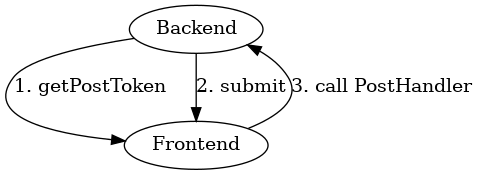
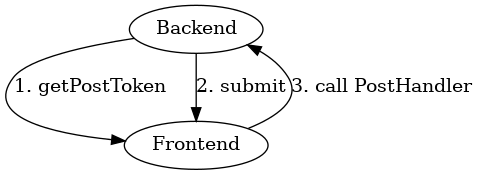
When a form in the backend wants to handle a Post result it needs to communicate with the Frontend server. The followings steps are necessary
- The backend registers a PostHandler via the getPostToken function and assigns a form field with a given name to hold the postToken
- when the form is posted e.g. via submit the the form fields are transmitted to the frontend's post handler
- the frontend looks up the PostHandler by getting the postToken from the field with the given tokenFieldName
- the frontend calls the PostHandler with the MultiValuedMap of form parameters